Recently I got the RICOH THETA S 360-degree camera and I asked myself how to setup a (live) adaptive streaming session using Bitmovin cloud encoding and HTML5 player. I quickly found some general guidelines on the internet but before providing step-by-step instructions one has to consider the following:
- Update the firmware of your Ricoh Theta S by downloading the basic app, start it (while the camera is connected via USB) and go to File -> Firmware Update… and follow the steps on the screen. It’s pretty easy and mine got updated from v1.11 to v1.82.
- Think about a storage solution for your files generated by the Bitmovin cloud encoding and possible options are FTP, Amazon S3, Google Cloud Storage, and Dropbox. I used Amazon S3 for this setup which provides a bucket name, “AWS Access Key”, and “AWS Secret Key”.
- Setup a basic web site and make sure it works with the Bitmovin HTML5 player for video on demand services with the content hosted on the previously selected storage solution (i.e., avoid any CORS issues). In my setup I used WordPress and the Bitmovin WordPress plugin which makes it very easy…
Step 1: Follow steps 1-4 from here.
Follow steps 1-4 from the general guidelines. Basically, install the live-streaming app, register the device, and install/configure OBS. Enable the live streaming on theRICOH THETA S and within OBS use the “Custom Streaming Server” of the “Stream” settings. That basically connects the RICOH THETA S with OBS on your local computer. The next step is forwarding this stream to the Bitmovin cloud encoding service for DASH/HLS streaming.
Step 2: Create a new Bitmovin Output
- Login to the Bitmovin portal and go to Encoding -> Outputs -> Create Output
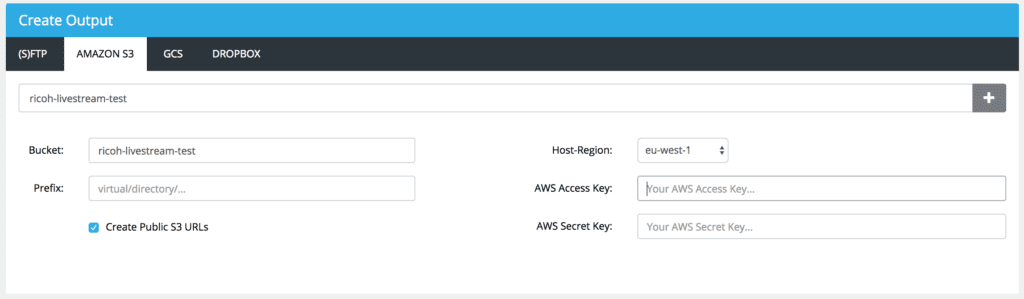
- Select Amazon S3 and use any “Output Profile name”, e.g., ricoh-livestream-test
- Enter the name of your Bucket from Amazon S3
- The prefix is not needed
- Select any “Host-Region” (preferably one close to where you are)
- Enter the ”AWS Access Key” and the “AWS Secret Key” from Amazon S3
- Make sure the “Create Public S3 URLs” checkbox is enabled
An example screenshot is shown below.

Finally, click the “+” sign to create it and if everything is correct, the output will be created, otherwise an error message will be shown. In such a case, make sure the bucket name and keys are correct as provided when creating a bucket on Amazon S3.
Step 3: Create a new Bitmovin Livestream
- Login to the Bitmovin portal and go to Live (beta) -> Create Livestream
- Select “Encoding-Profile”: bitcodin fullHD is sufficient (4K not needed as the device provides only fullHD)
- Select “Output-Profile”: select the output you’ve created in previous step (ricoh-livestream-test)
- Add a “Livestream-Name” (any string works here), e.g., ricoh-livestream-test
- Add a “Stream-Key” (any string works here), e.g., ricohlivestreamtest
- Click “Create Live Stream”, an “Important Notice” shows up & click “Create Live Stream”
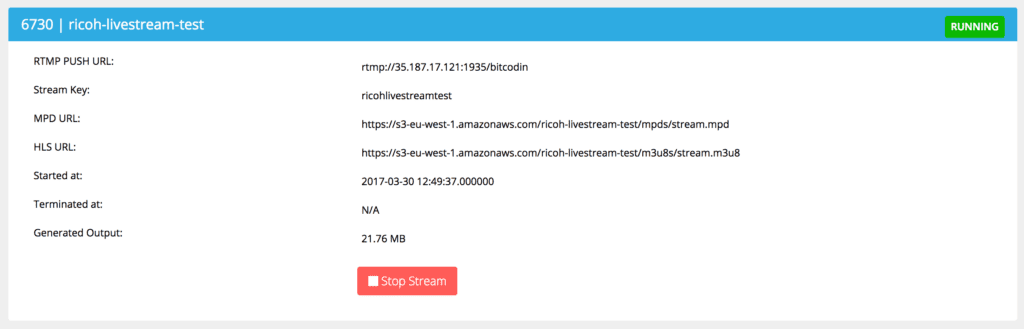
- Wait (could take some time, you may reload the page or go to the “Overview”) for RTMP PUSH URL to be used in OBS
An example screenshot is shown below which displays the RTMP PUSH URL, Stream Key, MPD URL, and HLS URL to be used in the next steps.

Step 4: Start Streaming in OBS
- Go to OBS -> Settings
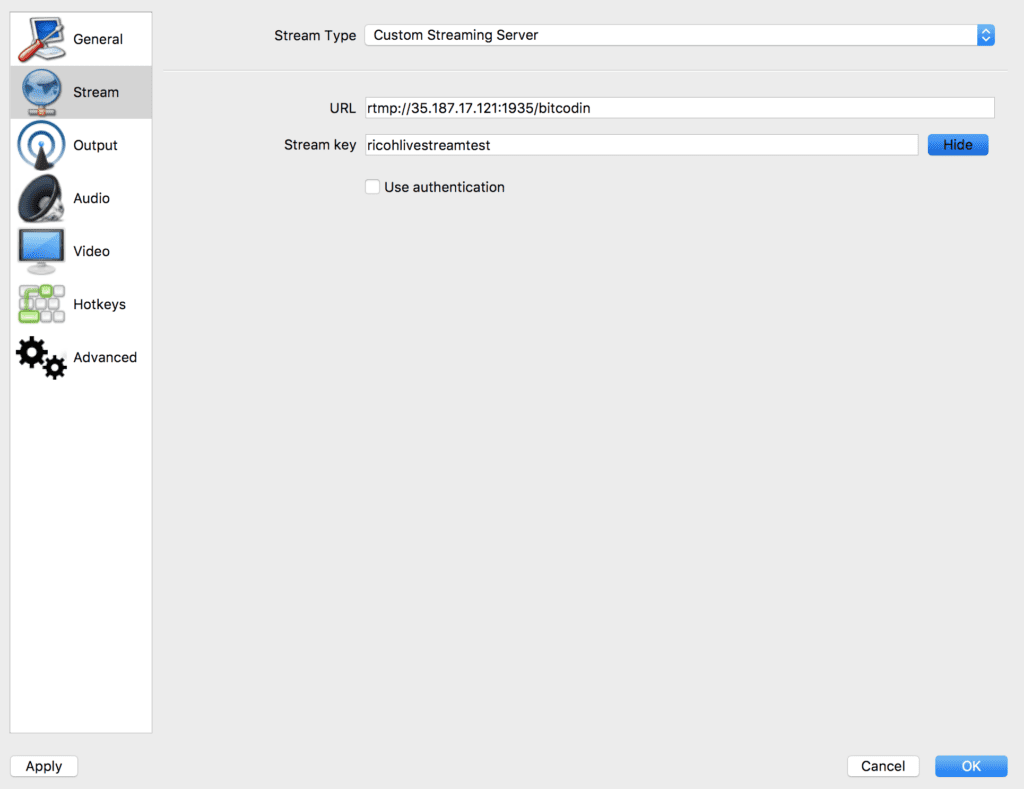
- In section “Stream”, select “Custom Streaming Server”
- Enter the RTMP PUSH URL from Bitmovin in the “URL” field of OBS
- Enter the Stream Key from Bitmovin in the “Stream key” field of OBS
- Click “OK” and then click “Start Streaming” in OBS
An example screenshot is shown below and if everything works fine OBS will stream to the Bitmovin cloud encoding service.

Step 5: Setup the HTML5 Player
Basically follow the instructions here or in my case I simply used WordPress and the Bitmovin WordPress plugin. In such a case…
- Within WordPress, create a post or page and go to the Bitmovin WP plugin
- Select “Add New Video”
- Enter any name/title of the new video
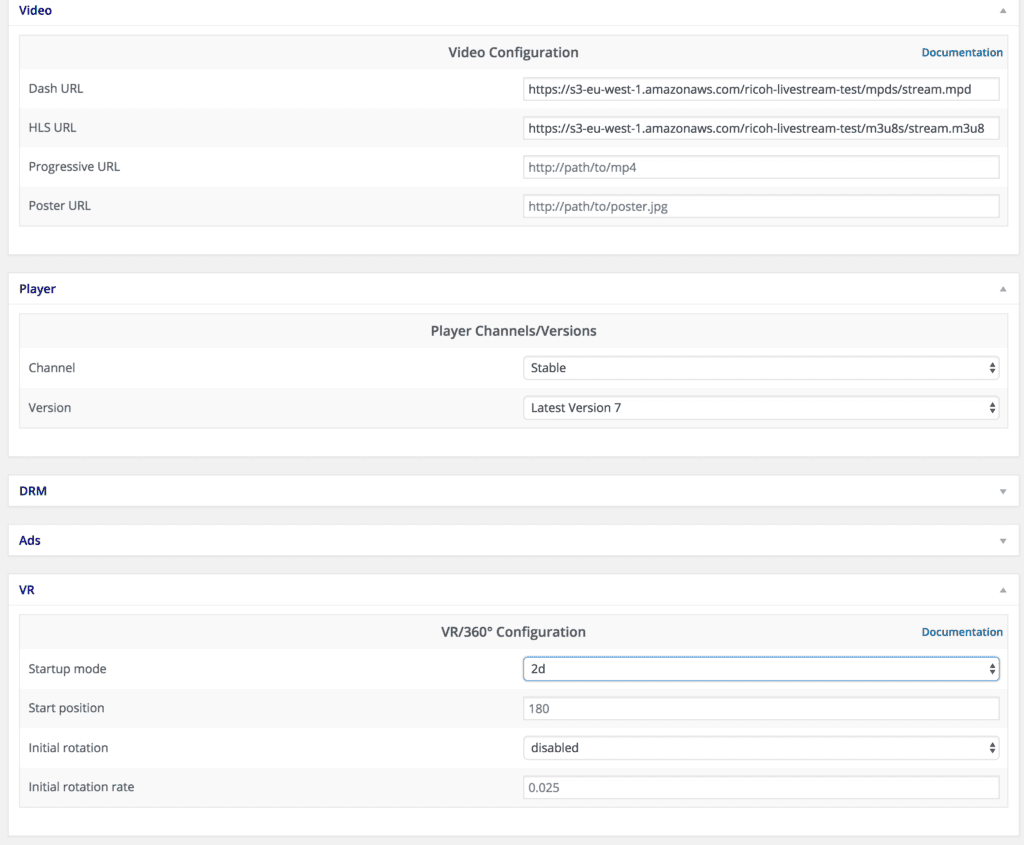
- In the “Video” section, enter the “DASH URL” and “HLS URL” from the Bitmovin livestream provided in step 3 (i.e., the MPD URL and the HLS URL)
- In the “Player” section, select latest stable (in my case this was latest version 7)
- In the “VR” section, select startup mode “2d” and leave the rest as is
An example screenshot is shown below.

Finally, click on “Publish” in WordPress which will give you a shortcut code to be placed (copy/paste) into your site or post and you’re done…!
A similar approach can be used for video on demand content but in such a case you don’t need OBS as you simply encode your content using the Bitmovin cloud encoding and the HTML5 player for the actual streaming.
More Resources: