
Roku is a leading platform for video delivery, but Roku development can be a challenge for even the most experienced programmers. The new Bitmovin Roku SDK is a great place to start.
Why Roku?
There are a lot of video streaming platforms on the market today, but in our opinion Roku stands out as one of the most powerful and user friendly solutions available. It is a platform that should be seriously considered by any content owner looking to expand their offering across emerging platforms.
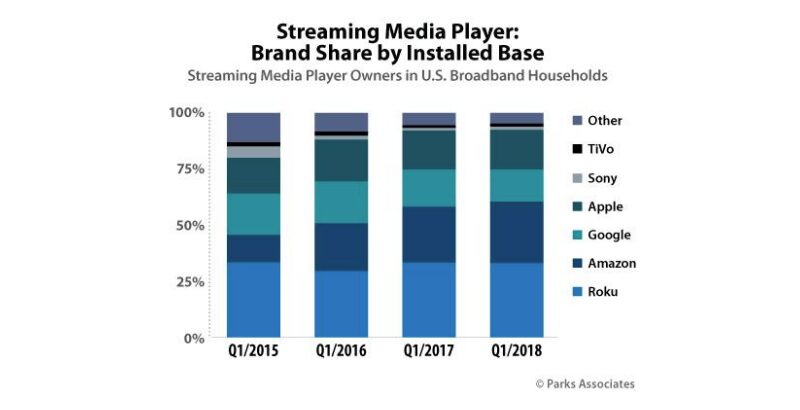
Roku was one of the pioneers in streaming to over the top (OTT) devices at the very beginning of the cord cutting era. Since releasing their first streaming device, which carried Netflix (Roku DVP) in 2008, they have continued to maintain a leading position in United States, with over 37% market share of all streaming devices.

Device reach
According to their own Q3 2018 earnings report, Roku has 23M accounts and streams about 6.2B hours of content making it one of the top performing streaming platforms and therefore a great option for content providers looking to acquire and grow audiences. They are also making significant investments into a wide range of devices to further accelerate user adoption including: Dongles, STBs, Roku OS which is licensed and distributed with Smart TV’s, Roku Speakers and Roku Touch Assistant. This aggressive development is allowing them to compete against the likes of AppleTV and Amazon FireTV.
Affordability is also a big advantage for Roku, with prices starting as low as $29.99, it is a platform that is easily accessible to consumers in any market and is very likely to be a contributing factor to its worldwide growth in sales.
Partner focus, tools and support
Roku is also investing heavily in content partner relationships, offering tools and support to help content providers to monetize their content offering through support for video ads, audience development and brand sponsorship advertising on the Roku user interface. This helps you on a number of levels, from the initial integration/development phase right through to gaining traction and growing your audience once you are up and running.
Getting started with Roku App Development
There are two possible approaches to developing Roku apps for publishing video content on their platform. The first is the Roku Direct Publishing web app. Roku advertises this as a zero coding, cookie cutter branded app where you, the content provider, can simply upload video feeds into predefined user interfaces. This is perfect for anyone just getting started with a basic video app on Roku. At the moment, it only supports monetization via advertising through the Roku Ad framework. It does require content owners to purchase a CDN service and maintain a content feed to power the app experience.
The second approach, a custom built app, which is what we will focus on in this article. This is the iOS/Android-like native apps developed in Brightscript for Roku. This type of app is customizable, both in terms of functionality and user interface. It’s perfect if you are looking to deliver advanced video offerings like subscription VOD (SVOD) or transactional VOD (TVOD) services which are not available through the Direct Publishing solution. It also opens the door to a wide range of possibilities allowing you to build a genuinely unique user experience for your customers.
What are the first set of challenges to overcome?
First of all, your developers will need to familiarize themselves with ‘Brightscript,’ which is a proprietary language used for the development of a Roku channel. This has proven to be quite a big pain point as the language is not very popular among developers and there are very few community-contributed libraries. See the introduction to Brightscript here.
Having a language which is not used anywhere else obviously means that developers need to learn a whole new language just to get started. The syntax is a bit like BASIC/Python which is a bit dated whilst most developers nowadays are used to C-like languages like JavaScript, Java, C#, … oh, and it’s case-insensitive.
Roku is multi-threaded, so one of the important decisions to make is to choose the right communication method between components. There are two options. One is a field observer pattern and the other one is callFunc on the component.
Another unusual characteristic of callFunc is that it always takes exactly two arguments:
- The function name you want to call on the component as string
- Arguments you want to pass to that function. If you need more than one, then you need to use an (associative) array. If you don’t need one, you need to use Brightscript’s “invalid” keyword.
Developers need to be aware of which of the above methods to use and when. callFunc runs in the thread that invoked it. But asynchronous calls like HTTP requests must be executed in a component Task thread. The field observer pattern needs to be used in those cases.
Testing and troubleshooting
Alright, so you got the development going, next is to figure how to test/troubleshoot on Roku, here’s our recommendation:
The first thing to note is that BrightScript can only be run on Roku devices, and unfortunately there is no simulator available. This means that the code always needs to be deployed to a real device for testing.
To install a channel on a device which is not in the Roku Channel Store, you need to sideload it. To be able to do this, the device needs to be in the developer mode. Enabling it feels a bit like using the 80’s Konami Code – press ⌂ ⌂ ⌂ ↑ ↑ → ← → ← → (Home, Home, Home, Up, Up, Right, Left, Right, Left, Right) on the remote.
Note that there can only be one sideloaded channel at a time on a Roku device. Adding a new one will overwrite an existing sideloaded channel.
As BrightScript is an interpreted language, there is no compile step involved and building a ready-to-install channel package is fairly easy. It is simply a matter of zipping the source code plus the manifest, plus any assets like images, and you’re done! Deploying the app can be done by accessing the device’s IP address via a browser. After entering credentials, a web interface will load with upload functionality. This is nice to get started but impractical for development.
Luckily, there are some helpers available.
There are plugins for popular IDEs/Editors available, such as Atom, Sublime Text or Visual Studio Code. These plugins create the zip package and uploads it to the device.
Logs can be seen by using telnet (yes, telnet). However apart from the logs that you add to your channel, there is not too much information here.
Telnet does, however, offer the possibility to debug an app. A sideloaded channel can be interrupted using ctrl+c or by setting a breakpoint in the code using the STOP command. Once the execution is halted, you can execute commands on the telnet CLI to check variables or call functions. Some IDEs or editor plugins come with debugging functionality, and there is also a standalone cross-platform Roku Debugger app.
However, if a video is not playing it can be very difficult, often almost impossible to uncover the source of the problem. We provide unified Error Codes so developers can quickly identify issues and troubleshoot easily.
The Bitmovin Roku SDK
In our first version of the Roku SDK our primary focus was to deliver the core playback capabilities like VoD and live streaming, content protection including DRM support and Closed Captioning. We have also delivered Bitmovin’s unified Player APIs to help you and your developers to get started quickly on the Roku platform.
We have also exposed the player events to enable developers to build in any 3rd party analytics support that might be required and obviously integrating Bitmovin Analytics is a very easy addition.
We believe this initial feature list fulfils all the major requirements for SVOD services. Combined with the power of Bitmovin Analytics, customers can deploy on new platforms and start optimizing the user experience, monitor audience engagement and platform performance.
What’s next?
With the basic features squared away, we’re now working on introducing advanced features like advertising, built-in analytics integration and much more for our next v2 version. Our ultimate goal here is to make it really easy to build a video app on Roku without having to worry about the inner workings of the Roku streaming player and its limitations.
Getting Started
The fastest way to get started is to go to the getting started guide where we provide everything you need to get up and running right away. The getting stated guide is in our user dashboard, so all you need to do is sign up for a free account to access everything you need.
Other resources you might need to get started can be found in the links below including Roku SDK examples. Do check out our Roku player sdks and documentation and we would love to hear your feedback!
-
- Roku SDK: https://bitmovin.com/roku-sdk-documentation/
- Release Notes : https://bitmovin.com/docs/player/releases/roku
- Roku SDK Examples : https://github.com/bitmovin/bitmovin-player-roku-samples
Don’t see the feature you’re looking for?
No worries, please write to us at [email protected]