Updates to the autoplay policies in Safari and Chrome could have significant implications for both advertisers and content providers
As of September 2017, Safari 11 on macOS and iOS, as well as Chrome for Desktop and Mobile introduced a new auto-play policy. The main goal of these policies was to improve a user’s browsing experience by eliminating distractions and surprising media playbacks of unmuted content. Thus providing users with more control over the autoplay capabilities on individual websites.
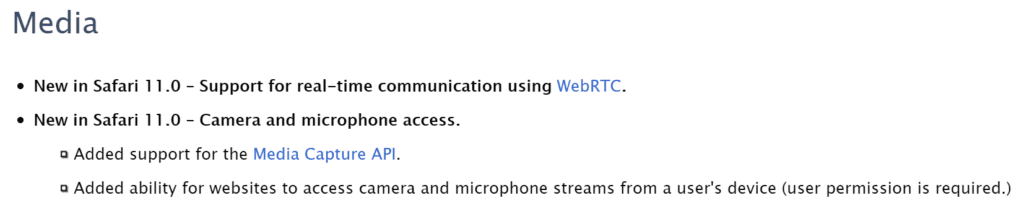
Since then, Apple has made significant improvements to its playback and autoplay capabilities. For any app or service to successfully run an autoplay element, the video must either come without an audio track or with a muted attribute. The video element will automatically pause when and if the video becomes unmuted without user interaction or if the video is no longer onscreen.
Additional options are available in the respective website preferences pane to allow or disable autoplay, disable audio in general, or more. In addition to that, both browsers are going to introduce an automated approach, which decides if auto-play will be blocked for media elements with sound in general or if auto-play is disabled at all.
Safari
Safari 11.0 Behavior
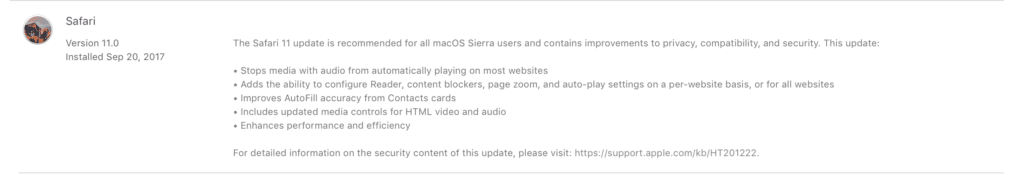
Safari 11.0 originally shipped with iOS 11.0 and macOS 10.11 – but currently is on the 14.1th iteration which was released on September 16th, 2020, and continues to implement the following autoplay policies:

Only the original changelog in the app store held this information:

However, Apple has since updated its developer content to include autoplay information on its best practices page.
Safari 11 (and currently Safari 14) is using the so-called “automatic inference engine”, which decides, if media elements with sound are allowed to auto-play on the visited website by default, which won’t be allowed for most websites, according to the Safari team. In addition to that, a new power-saving feature will prevent the playback of muted videos, if they are off-screen, or hidden in a background tab.
Developer recommendations from Safari:
- This policy applies to all ways how video can be used on a website (e.g. background videos, video-as-animated-gif, …). Therefore you should check how this impacts our website accordingly.
- Assume that it always requires user gestures in order to start the playback of <video> or <audio> elements, as users can disable auto-play for any type of content by now.
- Auto-play restrictions are on a per-element basis. So instead of using multiple media elements to play multiple videos consecutively, use one media element and change its source (e.g. preroll-ads followed by the actual content, playlists, and so on)
- Don’t play Ads without showing media controls, as they might not be able to play automatically due to the new policy, and your users won’t be able to start the playback on their own. audio tracks containing “silence” are not recognized as muted. Therefore, an audio track has to be muted or not set at all.
It’s also now possible to enable inline video playback in Safari 14.1 by including the <video playsinline> element. Without it, the video will play in full-screen mode by default.
Google Chrome 64
New Behavior
Google Chrome’s (chromium) latest auto-play policy for Mobile and Desktop was released in its stable version with Chrome 64 in November 2018. One of their main goals is to unify the autoplay behavior across platforms and to allow the user to control which websites and contents can be played automatically. Doing so, they won’t get surprised by an unexpected media playback or increased data and power usage by their device due to that. Further, it makes a developer’s life easier as well, as the auto-play behavior will be the same for Desktop and Mobile (see table below).
While muted autoplay is always allowed, unmuted autoplay requires any of the following conditions to be fulfilled:
- User interaction with the website is required
- clicking anywhere on the document, navigation, …
- scrolling is excluded as a valid user interaction in this context
- MEI (Media Engagement Index) threshold has to be crossed (Desktop only)
- User has added a PWA (Progressive Web App) to their home screen (Mobile only)
Auto-play in Iframes requires a delegation of the auto-play approval from the origin by adding a new HTML attribute “allow=”autoplay”” to it. Otherwise, unmuted autoplay will be denied.
&lt;iframe src="myvideo.html" allow="autoplay"&gt;
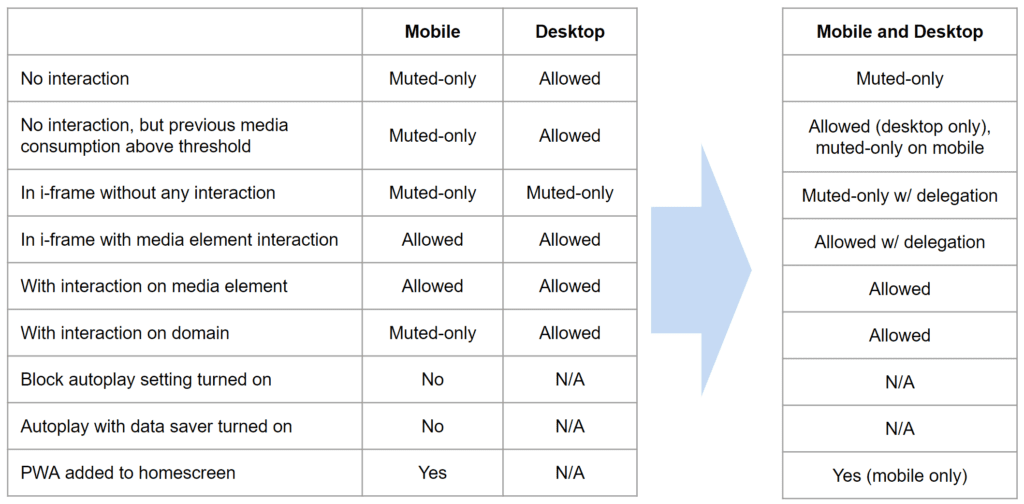
A first step into the direction of the unified approach was released with Chrome 63 in October 2017, where users can disable audio playback completely for individual websites. The following table shows how the unified autoplay approach for Desktop and Mobile is going to look like in its final stage:

(Source: Google Slides – Chrome Autoplay)
Another step of this unification process are two changes, which should make muted autoplay more reliable:
- Removing the block autoplay setting that is currently available on Chrome for Android
- Removing autoplay blocking on mobile when data saver mode is enabled
These two changes should encourage sites and advertisers to use muted videos instead of animated gifs, which will reduce the overall bandwidth consumption on both sides.
How do they evaluate the Media Engagement Index?
While for Safari only the name of their “automatic inference engine” is available, Google Chrome’s “Media Engagement Index” or MEI, comes with a little bit more information about how it will influence those new auto-play restrictions. Beginning with Chrome 62 Canary and Dev in September 2017, they will start collecting data for the MEI. It will be used to evaluate the interest of the user into the media available on a visited website. The conditions, which influence this new metric are not finalized yet, but Google already presented how their initial approach will look like:
- Consumption of the video must be greater than 7 seconds
- Audio must be present and unmuted
- Tab with video is active
- Size of the largest dimension of the video must be greater than 256px
So, the MEI score will be highest on sites, and therefore enable unmuted autoplay (Desktop only), which mainly provide video content, while other websites like news sites, or blogs will have a lower score, as they are more focused on textual content than videos, so they are more likely not to be able to autoplay their videos. Nevertheless, also the number of visits of a certain website by the user impacts this metric. Google also provided some example scenarios for that on slide 8 in their Autoplay Policy Presentation, which should explain how the MEI will impact the autoplay functionality in Chrome for Desktop.
Developer recommendations by Google
- Use auto-play sparingly. Autoplay can be a powerful engagement tool, but it can also annoy users if undesired sound is played or they perceive unnecessary resource usage (e.g. data, battery) as the result of unwanted video playback.
- If you do want to use autoplay, consider starting with muted content and let the user unmute if they are interested in exploring more. This technique is being effectively used by numerous sites and social networks.
- Unless there is a specific reason to do so, we recommend using the browser’s native controls for video and audio playback. This will ensure that autoplay policies are properly handled.
Prompt users to add your mobile site to the homescreen on Android devices. This will automatically give your application unmuted autoplay privileges.
How to check if auto-play is available?
Both browser vendors recommend the same best practice in order to detect the availability of auto-play, by listening to the promise returned by the play() function of an HTMLMediaElement, if it got rejected or resolved.
var promise = document.querySelector('video').play();
if (promise !== undefined) {
promise.then(_ =&gt; {
// Autoplay started!
}).catch(error =&gt; {
// Autoplay was prevented.
// Show a "Play" button so that user can start playback.
});
}
The Bitmovin Player team is constantly monitoring the landscape to ensure that we have solutions ready for changes just like this. Sign up for a free test account and get your Bitmovin Player up and running in just a few minutes.
Video technology guides and articles
- Back to Basics: Guide to the HTML5 Video Tag
- What is a VoD Platform?A comprehensive guide to Video on Demand (VOD)
- Video Technology [2022]: Top 5 video technology trends
- HEVC vs VP9: Modern codecs comparison
- What is the AV1 Codec?
- Video Compression: Encoding Definition and Adaptive Bitrate
- What is adaptive bitrate streaming
- MP4 vs MKV: Battle of the Video Formats
- AVOD vs SVOD; the “fall” of SVOD and Rise of AVOD & TVOD (Video Tech Trends)
- MPEG-DASH (Dynamic Adaptive Streaming over HTTP)
- Container Formats: The 4 most common container formats and why they matter to you.
- Quality of Experience (QoE) in Video Technology [2022 Guide]