Can’t stop us noooow – we’re havin’ a remote hackathon
Throw what you will at us 2020! That won’t stop the innovation and creativity of the Bitmovin team – in fact, we’re more motivated than ever to create and innovate. Being on lockdown only allowed our team’s creativity to grow – and it’s opened up our Hackathon to even more teams outside of our Austrian offices. This June 2020 it wasn’t just the local marketing and engineering teams working on new projects, but our UK solutions team joined in to flex their brain muscles.

This quarter’s entries included improvements to cloud-based GCP workflows, availability workflows (within Slack of course), and a design experiment around a potential Light/Dark dashboard within our platform. Keep reading to learn a little bit more about each of these projects!
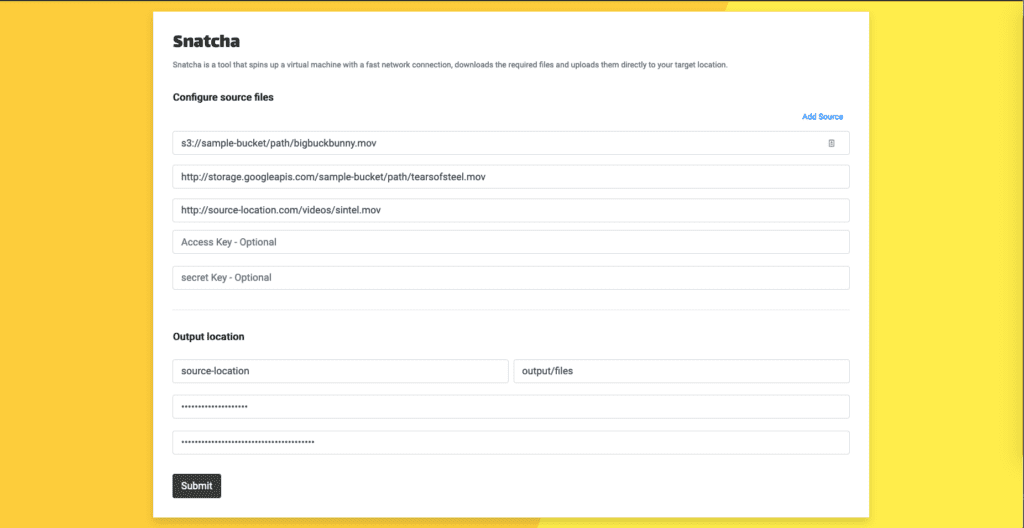
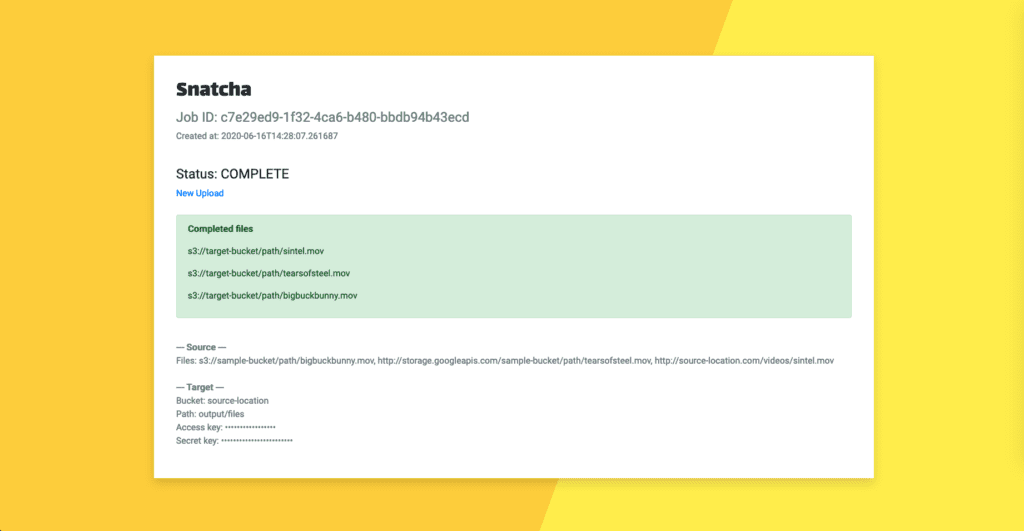
Project name: Snatcha
Participants: Fabre Lambeau, Levi Miller
Goal: Create a solution to allow Bitmovers to automate the transfer of very large files from various sources (S3, GCS, HTTP) into cloud targets (S3, GCS). Typical use cases are when video files are shared by customers (eg. for encoding evaluations and video quality shoot-outs), or need to be shared back to the customer (eg. results of encoding evaluations). The idea is that individuals should never need to perform downloads and uploads manually through their local machines, or spin up, configure and manage cloud instances manually to do so.
Summary of Experience: We built a cloud-based workflow in GCP, using a mix of Cloud Functions, Compute Engine, Firestore, and Cloud Logging. We created an API, and a UI, to offer 2 mechanisms to interact with the tool.


Problems faced? IAM permissions are just as tricky to get right as on AWS
Next steps?
- Recursive downloads for whole directories (eg. DASH/HLS streams, IMF packages, etc.)
- Unzip after upload
- More advanced UI
- Security review
- Aspera, Signiant, (S)FTP
Project name: Slack States on Steroids
Participants: Lukas Knoch-Girstmair, Lorenz Schmoliner
Goal: As the Player native team is very distributed and especially during this crisis, we rely heavily on when someone is available for work, a chat, or discussion. For this, we wanted to create a solution that allows everyone at bitmovin to easily configure, set, and clear states for their Slack profiles. This way it is easily observable if someone is AFK, grabbing a coffee or actually at his or her desk. The usual way to set a state in Slack is a little tedious, especially when it comes to custom states. We decided to go for a mobile application (Android and iOS) with which someone can create custom states and set them every time, everywhere with just one tap of a button.
Summary of Experience:
We built a cross-platform application with Kotlin Multi-Platform in combination with Kotlin/Native, targeting Android and iOS. Given the fact that we implemented the whole business logic as a shared code module, this can easily be reused from each platform and just needed to be implemented once. Also, this enables us to easily extend the application for e.g. a web (js) based app.
 |
 |
 |
 |
| Overview of iOS | Add new state | Add new state 2 | Swipe to delete |
 |
 |
 |
 |
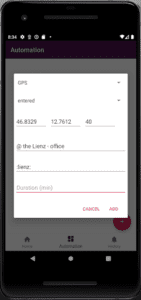
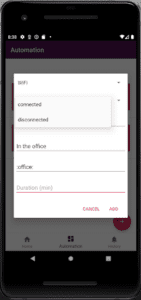
| Geofencing Android Overview | Add new Geo-fence | Automation trigger overview | Add new Wifi-trigger |
Problems faced?
- Multi-Platform dependency hell 👿
- Native iOS App development (Storyboards etc.) coming mostly from Android
- Geofencing did not work very reliable in our tests
Next steps?
- Reliability tests/polishing
- Feature parity
- Start- / End time for states
- Recurring states
- “Reset” states after-action finished?
Project name: Dashboard Balance – Light vs Dark side
Participants: Catalin Mihut, Mariya Popel
Goal: Explore the current state of the Bitmovin dashboard and define the biggest pain points internally and for customers alike. To find a resolution that “successfully and consciously fosters a culture of sharing early prototypes with outsiders.” To further deliver on our core organizational value of “Innovate or die trying”
Summary of Experience: The focus of this experience was to create a design where color is only used where it’s needed – thereby showcasing only the important factors that a user needs to focus on. This ranges from updates to the sidebar navigation, icons, organizational indicators, and our very favorite – tables! To our current dashboard users – keep an eye out for this update in the near future – there’ll many more interface updates than were listed here.

Problems faced?
The main issue came down to color palette selection – we wanted to fit our brand tone and voice. The difficulty came in distinguishing our “dark” theme from others in the digital space while maintaining a level of uniqueness.
Next steps? (bulleted list)
- Internal reviews
- Further dashboard modifications
- Create conversations are how to move forward, expand, and evolve the Bitmovin brand
- Implementation and launch!
——————————————————————————————————————————-
We wish the best of luck to our Bitmovers and thank all of the participants! Interested in joining our team? We’re hiring all around the world and for almost all of our teams! Check out our career page to find the right position for you!
Did you like our post? Check out this other great content!