Delivering video to every device, every platform and every browser has become one of the biggest challenges in video.
OTT, TVE and SVOD
Traditional video entertainment continues to be disrupted by Subscription Video On Demand (SVOD) services in major markets worldwide and Pay TV service operators and broadcasters fully understand that OTT and TVE are the keys to sustaining user engagement and revenue growth.
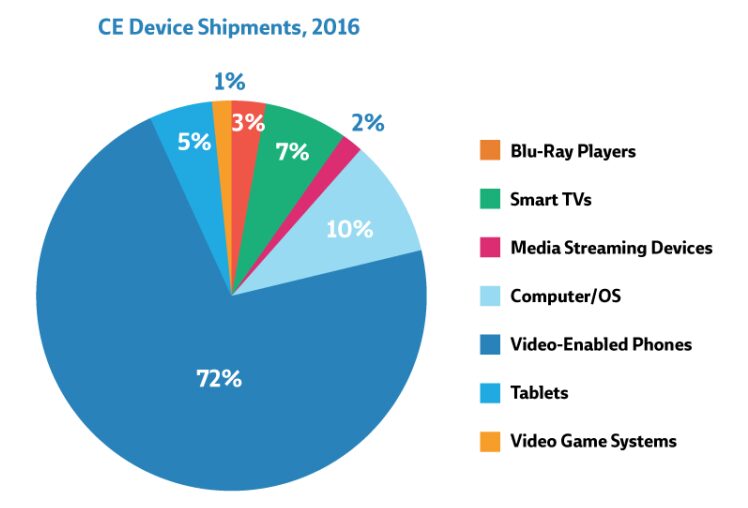
Frost & Sullivan forecasts that SVOD subscriptions will double from more than 500 million accounts in 2015 to over 1 billion by 2021. While OTT- capable consumer device sales is projected to grow from 2.9 billion units in 2016 to 3.5 billion units by 2021. Smartphones account for 72% of video-enabled consumer electronic devices sold in 2016, compared to 7% Smart TVs and 2% Media Streaming Devices.
Mobile device usage clearly dominates the devices space and these are some of the most finicky devices to target, especially as fragmented platforms dominate the space.

VR and 360 video is another growth area that further complicates the issue. Sales for high end headsets such as Samsung Gear VR, Oculus Rift and Google Daydream boomed in 2016. But most analysts are estimating over 95% of immersive device sales in 2017 will be for mobile based headsets, with Google Cardboard being by far the most popular. Most of these lower end devices will support almost any modern mobile device.
Meeting viewer expectations everywhere
The implication of these surging numbers for content providers, is that viewers, who are increasingly more comfortable with “TV anywhere”, expect the viewing experiences to seamlessly transfer across devices – not only with respect to the content awareness, but also the look & feel and functionality of the playback solution.
Delivering a high quality video experience to users across multiple screens means dealing with multiple devices, multiple operating systems and multiple browsers. A comprehensive solution that maximizes quality and minimizes your costs will require a combination of multiple standards and codecs at the encoding stage, a versatile and universally compatible playback solution and a workflow that can scale to your needs, with enough redundancy to ensure a consistent service.
Adaptive Bitrate Streaming
Playback screen sizes and bitrates
Adaptive Bitrate Streaming (ABR) was created specifically to deal with serving video to a variety of different screens and these days is a fairly well understood concept. The actual “adaptation” is performed on the user’s device, as the adaptive player recognizes changes to its environment (e.g., bandwidth drops) and downloads video chunks that best fits the situation. The most significant factors in this process are screen size and bandwidth. As bandwidth changes, so too can the bitrate (and the quality) of the video. As the screen size changes, the player will switch to a resolution and bitrate that delivers the best possible quality without the risk of buffering.
Adaptation logic and custom logic
The logic that controls the adaptation lives within the software that drives your video player. There are several factors to be considered such as startup quality and buffer controls as well as specific characteristics that may be unique to your users.
Generally speaking users expect streamed videos to start playback instantly, or within a fraction of a second. In fact research shows that if the startup time is longer than just 2 seconds, around 50% of users will switched to other content or services. A state of the art video player will allow this adaptation logic to be customized to best serve your users. By customizing your adaptation logic to the data you collected on your user’s behaviour and environment (i.e. device or screen), you can ensure that your video will start at the best possible quality but at a bitrate that is low enough to ensure an instant start up.
The User Interface
Unifying the look and feel of your player across all devices
The presentation of your interface should also be consistent across all devices and for many this will include native mobile applications, both Android and iOS. Everything from the color and style of your buttons, to the menu options in the advanced config to the size and position of your logo. Furthermore, as screens get smaller it is likely that your player will need to display fewer controls, or hide them in menus.
Web HTML5, Android, iOS, Smart TVs and a unified config
Although this challenge seems quite trivial on the surface, as you look at the practical side of building the user interface, and updating it across all devices each time there is a change, the UI can become a potential block and tie up a lot of resources. To solve this problem, some high end video players now offer unified configurations for their UI which streamlines the process of implementing and maintaining the look and feel through a central file. This type of solution saves resources and elso ensures a completely consistent presentation without the risks involved with maintaining multiple files.

Which Files Play On Which Devices
HLS and MPEG-DASH to cover all scenarios economically
At the beginning of this article we started with the playback and adaptation required to deliver a quality experience on all devices. With each adaptation the player makes, a different file needs to be downloaded and played, and this is where your encoding workflow needs to be prepared to cover all the necessary browsers and devices, both to ensure complete coverage, but also to minimize costs.
The two most common ABR standards in use today are MPEG-DASH and HLS. HLS is a widely supported format developed by Apple, but shows no likelihood of becoming an official standard. On the otherside MPEG-DASH is an official standard, and so is seeing a steady growth in support and is currently supported everywhere other than iOS. By using these two standards in combination you can deliver video to every device and browser, and at the same time optimize your costs, and user QoE scores.
Using advanced codecs to improve quality and reduce CDN costs
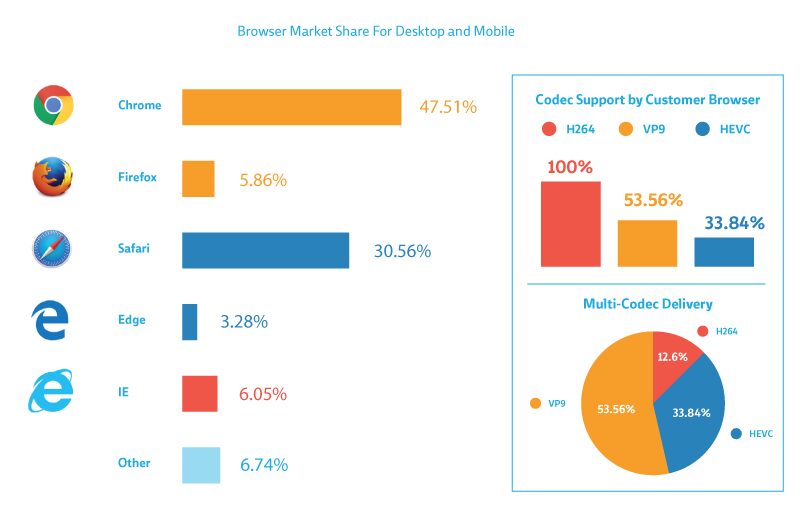
The choice of codec (which is essentially the way you compress your video file), will impact your workflow in a variety of ways. As the industry pushes the envelope in terms of user experience with 360 video and Super HD formats, compression has become a hot topic. Recent uncertainty around HEVC royalties have arisen at around the same time as the release of the new VP9 codec which offers an attractive alternative. Although VP9 is not 100% cross compatible, it covers a surprisingly large slice of the pie (see figure 3), and should be considered both for it’s ability to deliver a better picture quality, and it’s potential to save up to 50% of your bandwidth usage compared to H.264/AVC.

Solving The Big Problems
Bigger and bigger file sizes
As discussed above, VP9 and other advanced codecs are a big part of the solution when we start looking at the growing problem of large resolution video files. Another development on the horizon in the field of 360 & VR video is tile based streaming. The nature of 360 video creates much larger files sizes simply due to the extra pixels required for a spherical image. Many of these pixels are outside of the viewport and never seen. This causes unnecessarily high bandwidth requirements and CDN costs.
Tile based streaming is a revolutionary technique that solves this problem by breaking a 360° video into “tiles” and streams the highest quality only to visible sections of the video, and uses lower quality (smaller) files for unseen tiles. By saving significant amounts of bandwidth, tile based streaming promised the potential to stream 360 with a much higher QoE to all devices, particularly mobile devices which usually have slower connection speed. At the same time these bandwidth savings can dramatically reduce bandwidth costs.
DRM and content protection across multiple device/OS
Digital Rights Management (DRM) is a mandatory requirement for most content providers and creates another set of challenges to delivering a completely cross browser/device solution. DRM is a digital license system that allows content creators and distributors to control who can use their content, and how they can use it. To protect content with DRM, each video is encrypted with media keys during the encoding stage.
There are a variety of different DRM technologies available, and each one has limitations which forces content providers to incorporate a “multi-DRM” solution to achieve complete coverage. For a comprehensive explanation of DRM we recommend the Streaming Media DRM Superguide, or the Bitmovin DRM Whitepaper which can be downloaded at: bitmovin.com/DRM
Analytics will light the path
As technology and content offerings continue to develop, so will user behaviour. New devices will become more popular, browsers will update and improve user behaviour will change accordingly. As these new trends develop, successful content providers will adapt both their techniques and technologies to keep the users happy.
The importance of analytics will become more and more important as these changes occur, and the content providers who are able to read the trends and adapt quickly will come out on top. Analytics software for video needs to measure the performance and behaviour of just about everything mentioned in these article. Everything from the rise in popularity of a new device, to a particular section in a video that seems to buffer more often that average. Analytics will deliver the actionable advice that will allow providers to achieve and maintain complete cross browser and device compatibility.
Summary of the Bitmovin solution
As part of the team that developed the MPEG-DASH standard, Bitmovin understands adaptive streaming better than anyone in the world. We were the first to market with a commercial MPEG-DASH player, the first to encode video at 100x realtime making our encoder the fastest in the world, the first to release a completely cross browser 360 video player and more recently we delivered the world’s first live streaming AV1 demonstration, winning the Streaming Media “Best in Show” award for 2017.
As a genuine innovator in the field of adaptive streaming, Bitmovin has always considered cross browser and device compatibility as a requirement for every product we have developed. This has driven us to create a complete range of solutions for online video that includes encoding, playback, analytics, DRM, advertising, API, mobile SDKs and incorporates technologies such as HLS, MPEG-DASH, HEVC, VP9 and many more.
For more information, contact us to arrange a meeting with one of our product experts.





