In his recent presentation at the Demuxed conference for video engineers, Bitmovin solution architect, James Yeh, looked at the pros and cons of delivering video to mobile devices using an HTML5 player versus using the native player.
Streaming video to mobile devices
In our recent video developer survey, we found that the vast majority of video developers (87%) are already using HTM5 players to deliver video to desktop platforms. The same survey showed that more than half are also using HTML5 to deliver video to mobile both on Android and iOS and a slightly higher number again are delivering video using native applications (60% and 62% respectively). These figures show clearly that a number of developers are doing both, but also suggest that there is a significant number of video developers who are choosing between using an HTML5 player or a native app to deliver video to mobile devices. This blog post, based on Jame’s Demuxed presentation, discusses some of the pros and cons for each approach.

HTML5 Player and an HTML5 UI
Using the HTML5 player approach has a number of benefits, the most obvious being the time saving. By using the same HTML5 based player across web, iOS and Android apps, you can reuse a lot of your code and significantly reduce the time needed to build and maintain your player. As well as reusing the player, your HTML5 UI can also be reused, which not only saves time but also ensures a consistent user experience across all three platforms. The benefits here are obvious. Less work and therefore time required makes you faster to market. Updates can be made server side rather than in the client which means fewer app updates. The entire process is much more efficient.
However there are some downsides to the HTML5 approach. Firstly, the startup times tend to be noticeably slower. Secondly the CPU usage is much higher, so your app will burn through your users battery lives much faster than if you were to go for the native app option. Another significant difference is the access to native features. Some of the limitations will include: not being able to offer offline DRM, less access to sensors (camera, geo location etc.) and HEVC support on Android will not be available.
Native player on iOS and Android
In contrast to working with an HTML5 player, building natively will require working with a separate player for each platform and therefore a significant additional investment in development and maintenance. Developers will be required with expertise in AVPlayer and Exoplayer, and they can be a little harder to find. The UI will need to be built separately for each app, which along with increasing the overhead, makes the task of delivering a unified look and feel across all your product lines that much harder.
But the extra investment in time and resources does come with some significant benefits. For example the performance will be significantly better because of the native video players more efficient usage of CPU. All of the features mentioned above will also become available. HEVC on Android is possible, offline playback with DRM will allow you to offer downloadable premium content. Furthermore you will have access to all of the user’s devices sensors, giving you much more control over the user experience.
Developing on Roku?
Roku is another very popular platform that is enjoying significant market growth, partially due to it’s low entry cost for consumers. But as a developer it has a number of challenges that need to be overcome. Bitmovin’s Roku SDK is available for download via our online portal. Check out our getting started guide to jump in and see how it can speed up your development. If you don’t have a Bitmovin account, the button will take you to the sign up page where you can create a free account.
Native App vs Hybrid
The third option is to use the native player but build a unified HTML5 UI on top of it. This will limit your access to native functions and sensors, but by using the native player you will be able to achieve similar start up times and CPU usage which will go a long way towards solving most of your user experience and battery usage problems.
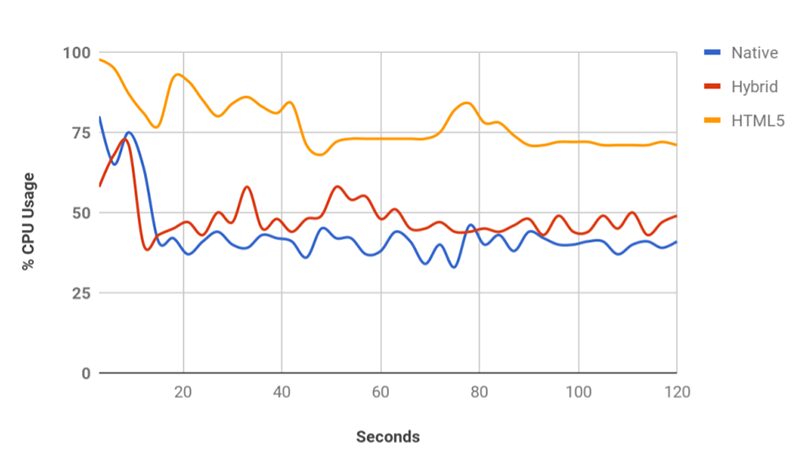
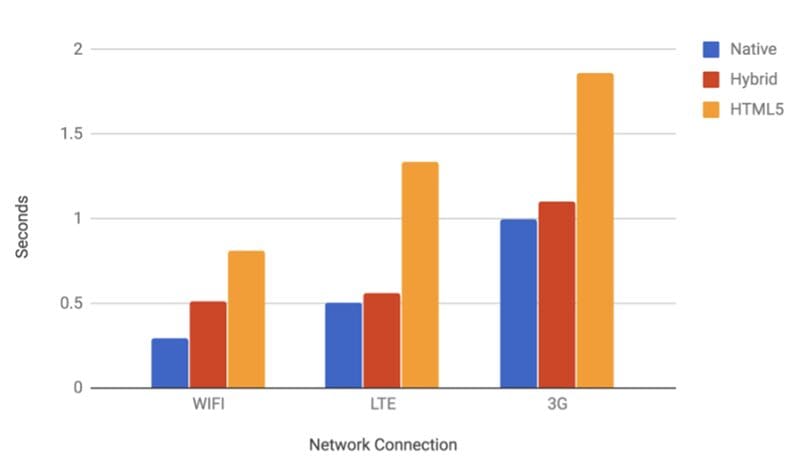
The following graphs show performance on iOS during playback. From these tests we can see that while there is a big difference between HTML5 player and the native player, the performance when comparing a native app vs hybrid solution is quite close to native both in terms of CPU usage and startup times.


Why would you want access to device sensors?
In 2018 the Bitmovin Player team developed a feature called “User Aware Adaptation”. This capability enables the player to adjust the way it delivers a video stream based on what the user does in the real world. In our standard demonstration we use video recognition software to monitor the user’s eyes as they watch the screen. When they look away from the screen the player switches to a lower bitrate stream, or even pauses the video. This is beneficial to both parties, saving bandwidth and reducing CDN costs for the provider, and avoiding the need to rewind a video for the end user.
Our demonstration is just one fairly obvious example of how device sensors can be used to enhance the video experience. As mobile app developers are well aware, the mobile experience is very different from the desktop experience. As the video industry matures, and user interfaces become more sophisticated, I am sure we will see more and more creative and useful ways to enhance the video experience by building true native applications.
Conclusion
At the end of the day, the difference between building an HTML5 player and reusing it across all devices and building a set of native applications is clear. Native applications are superior in every way, other than time and cost. A premium product will probably always need to be built as a native application, but if you are trying to deliver an MVP or a prototype to market quickly and cheaply, then an HTML5 player might be the way to go. And if you are willing to compromise some functionality, the Hybrid approach can deliver close to native performance
View James Demuxed presentation Here
Download our Video Player Datasheet