Thanks to MOZVR and their A-Frame JavaScript framework, you can now create a completely immersive web experience in standard web browsers.
Usually when you think Virtual Reality or 360° you expect to open a video or some sort of software application. Thanks to MozVR’s A-FRAME, the internet is now available in Virtual Reality format, which means you can enter a virtual reality environment simply by opening a normal website.
An HTML5/JavaScript VR Environment
Imagine creating a virtual cinema for your video portal. Allow users to “walk” through the foyer, browsing film posters and viewing trailers right on the wall. Once the user selects a film to watch, she can walk into the cinema, maybe even choose the best seat, before sitting down to watch the film on an enormous cinema screen.
Obviously this sort of immersive experience is easy enough to create (if you have the skills) in a host of Virtual Reality software environments and computer game frameworks, but up until now, not in a normal web browser.
MOZVR and their new A-FRAME framework is changing all that. It is now relatively simple to create a three dimensional environment that loads directly into the user’s browser without any interruption to their experience. A smooth transition from online browsing to VR.
Looking ahead a little further, the steady push towards HTML5 compliance from all the major browsers means that it is becoming relatively easy to embed an HTML5 VR player or an html5 360 video player within the HTML5 VR environment. Theoretically you could embed VR movies and experiences within your web based VR cinema environment and create a browser based “Virtual VR cinema.”
VR Browser Demo
We have created a very simple demonstration to show how easy it is to get started with Virtual Reality in HTML5 and JavaScript. This demo contains less than 40 lines of code in one HTML file. It links to the a-frame.js JavaScript file and to two images. You can enter the VR environment simply by following the link below. Control your position and view using your mouse and the W,A,S and D keys on your keyboard.

Getting Started with Browser Based Virtual Reality Technology
Aframe is a JavaScript framework for building 3 dimensional environments within the browser. It wraps three.js and WebGL into HTML elements, creating an insanely easy to use framework that allows you to create a three dimensional web space within minutes.
To create a scene like the demonstration above can be done in a few minutes. The first step is to create a basic HTML file, and include the JavaScript plugin in the head of your HTML document in the same way you would include JQuery or any other JavaScript file.
<script src="https://aframe.io/releases/0.2.0/aframe.min.js"></script>Creating the 3D Scene
Once that is in place you can create the 3D scene using the a-scene tags. Within this tag, you can create elements, set up your camera positioning and define the way the background looks. In my simple demonstration I created a sky, four shapes, some simple animations and activated the cursor so that the user can trigger the animations using a hover event.
The first section of my code defines some assets, namely the Bitmovin logo (logo.jpg) and the background 3D image (image.jpg) I assign ID tags to these assets so that I can reference them later.<a-assets> <img id="logo" src="logo.png"> <img id="bg" src="image.jpg"> </a-assets>With the assets in place, creating the background is as easy as using the a-sky tag.
<a-sky src="#bg"></a-sky>There are also
Spheres, Boxes, Cones and Other Shapes
The logo shapes are slightly more complicated, but still very quick to set up. Each shape is treated as an element, with a range of configurable attributes. By using the “a-box” tag I can create square or rectangular shape and can control the appearance and behavior by adding various attributes, such as height and width. The “a-animation”, set within the “a-box” tag allows me to assign an animation to that particular element. The other three shapes are controlled in exactly the same way, but use the tags; a-sphere, a-cone and a-torus.
<a-box color="#ffffff" width="6" height="4" depth="4" position="0 0 -5" rotation="40 50 10" scale="0.5 0.5 0.5" src="#logo"> <a-animation attribute="rotation" begin="hovered" repeat="0" to="270 360 360"></a-animation> </a-box>You will notice that many of the attributes contain three attributes. Basically you can think of this as being one for each dimension. X-axis, Y-axis and Z-axis. Rather than thinking about it too much, I found that the best way to get most of the settings correct was to start with trial and error, especially when it comes to working out things like how the box should rotate or where each of the boxes should be positioned.
One of the really fun things about A-Frame is that the 3D environment is available by default. As soon as you have a scene up and running you will be able to “walk” around it and turn your viewer in all directions, controlling your scene in the same way you control a first person computer game. The primitives mentioned above allow one to start building the environment immediately. A-Frame also offers an impressive set of demos and a very well organised documentation section to help you get up and running quickly.The Live Code
This is the final html page as it sits on the site. It pulls the A-Frame JavaScript directly from the aframe.io server, and the only extra files required are the two images.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bitmovin</title> <meta name="description" content="Bitmovin 3D World Demo"> <script src="https://aframe.io/releases/0.2.0/aframe.min.js"></script> </head> <body> <a-scene> <a-assets> <img id="logo" src="logo.png"> <img id="bg" src="image.jpg"> </a-assets> <a-sky src="#bg"></a-sky> <a-box color="#ffffff" width="6" height="4" depth="4" position="0 0 -8" rotation="40 50 10" scale="0.5 0.5 0.5" src="#logo"> <a-animation attribute="rotation" begin="hovered" repeat="0" to="270 360 360"></a-animation> </a-box> <a-sphere color="#ffffff" width="6" height="4" depth="4" position="5 0 2" rotation="40 50 10" scale="0.5 0.5 0.5" src="#logo"> <a-animation attribute="rotation" begin="hovered" repeat="0" to="270 360 360"></a-animation> </a-sphere> <a-cone color="#ffffff" width="6" height="4" depth="4" position="-5 0 2" rotation="40 50 10" scale="0.5 0.5 0.5" src="#logo"> <a-animation attribute="rotation" begin="hovered" repeat="0" to="360 180 360"></a-animation> </a-cone> <a-torus color="#ffffff" width="6" height="4" depth="4" position="0 0 6" rotation="40 50 10" scale="0.5 0.5 0.5" src="#logo"> <a-animation attribute="rotation" begin="hovered" repeat="0" to="360 180 360"></a-animation> </a-torus> <a-camera position="0 0 0"> <a-cursor color="#ccc"> </a-camera> </a-scene> </body> </html>A good way to get an idea of what this framework is capable of is on the A-Frame blog, where you can see their weekly progress as well as some of the best virtual reality websites that have been produced using A-Frame. We have also created a short list of our favorites A-frame VR examples and listed them below.
5 of the Best VR Websites Built with A-Frame
Where is Piers Morgan disliked the most?
This is a humorous 3D environment that shows a map of the UK, with a three dimensional graph displaying the number of “dislikes” for Piers Morgan (a British television personality) per city. Fly over the country to get a visual impression of this celebrities popularity levels.
360 Syria – Fear of the Sky
This website, built for Amnesty International, uses A-Frame to present a confronting 360° view life as a Syrian, living in a city ravaged by war. The presentation and use of video in this example is very well done and creates a very powerful message. The video is delivered directly through standard HTML5 <video> tags in MP4 format.
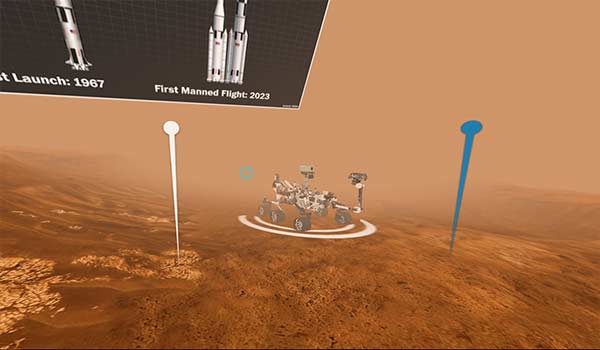
Mars, an interactive journey
This is a fairly simple 360° view of mars, including a model of the Curiosity Rover and a series of informational images with accompanying audio.
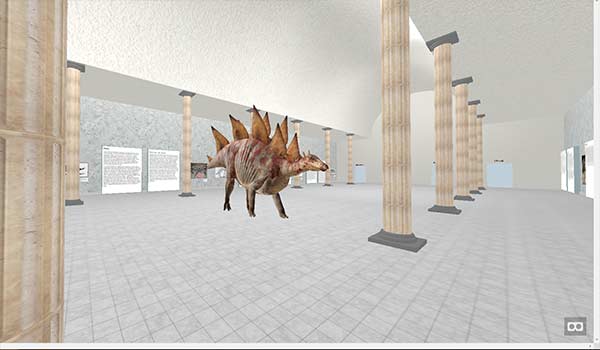
VR Wiki Museum
This is a very interesting attempt to create a virtual museum version of Wikipedia. Walk through the halls of the Wiki Museum, see three dimensional statues, read information and look at photographs wall. Walking through doors takes you to new areas of the website.
Bitmovin and the HTML5 VR Player
Virtual Reality is a fast growing space. That is why Bitmovin is spending a lot of time to make sure that both our HTML5 Adaptive Streaming Player and our Cloud Encoding Service are completely ready to handle 360° video streaming and video within VR environments. We are constantly working on solutions to deliver video everywhere, browser based VR included. Our experiments with A-Frame and other browser based virtual reality technologies are just beginning. Look out for our follow up articles on VR in the browser and the HTML5 VR Player.
Get access to our 360° video enabled HTML5 Player or Encoding service with a free account today!