Bitmovin’s native mobile SDKs provide a unified UI and configuration which ensures a consistent presentation and user experience across all devices.
As more and more users are watching video using apps, we at Bitmovin focus on developing native SDKs for our customers to make it easier to provide a unified video experience across all platforms and devices. With our new mobile SDKs we bring a first class video experience to your native applications. Our native player libraries enable you to expand your audience with a feature-rich video player. We enable developers to easily integrate an adaptive streaming player for HLS and MPEG-DASH, with the outstanding quality of our HTML5 player.
Integrating different frameworks for different platforms and devices can be challenging and often requires lots of resources. Our native SDKs extend Bitmovin’s existing player framework allowing you to deploy our player to platforms such as Android, iOS and the web using just one unified configuration and UI. Maintaining different player configurations and UI definitions is no longer required. (Download the Mobile SDK Datasheet)
Besides the comprehensive feature set of our player, like Multi-DRM, Ads, VR and 360 video, etc., we have also developed an additional component, enabling offline DRM playback, making Bitmovin’s native player framework suitable for use-cases in a mobile environment.
Unified Experience Across All Platforms
One main design goal for our SDKs was to provide a unified experience for integrating our player framework into your projects across all supported platforms. With our native SDKs, a homogenous configuration can be used across all platforms and one player can be deployed everywhere.

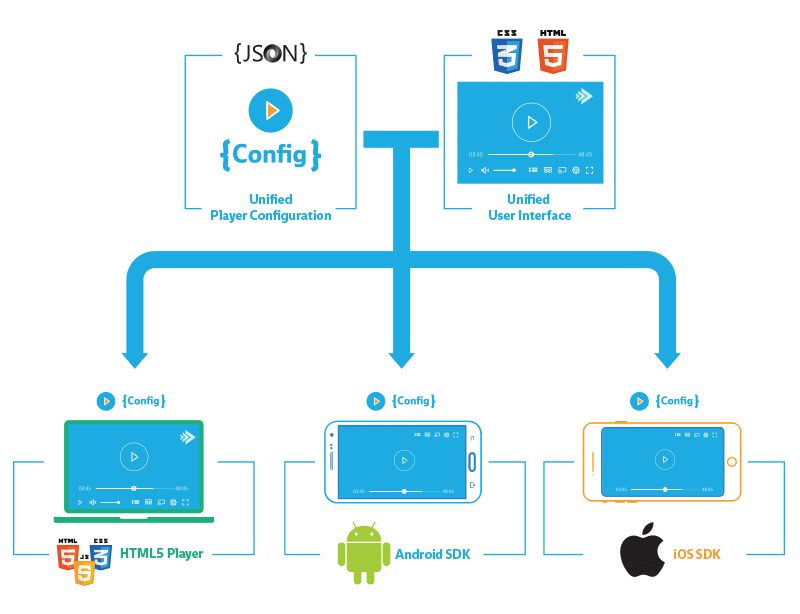
Unified Player Configuration
Our HTML5 Adaptive Streaming Player offers the possibility to configure the player using a simple JSON configuration object. This configuration object lets you define and store all the custom settings you want to use to deploy our player. With the introduction of our native SDKs for Android and iOS you can use the same configuration to deploy your native mobile applications. As with the HTML5 player, you just have to pass this configuration object to the setup() API call of the native player. In contrast to other solutions, there is no need to maintain different player configurations across different platforms. In addition to that, it is also possible to alter and modify the standard player configuration to your needs before passing it to the native player.
Universal User Interface
With the release of Player Version 7, we introduced an open-source user interface based on TypeScript and SCSS that compiles to JavaScript and CSS. The interface allows you to customize the look of the player to your needs, whether you just want to make some minor changes, like modifying colors or changing image assets, or you want to build an entire custom UI based on the provided UI framework.
This customizable UI capability can be applied to both, our adaptive HTML5 player, as well as our native Android and iOS Player SDKs, enabling the same look and feel presented to your users across all platforms. Since this UI is implemented using web technologies, it runs inside a small web-component which is layered on top of the video surface in the native player. You benefit from implementing the UI only once, which saves resources and enables easy modification across all players.
Unified Player API
The possibility of providing a universal user interface, which also works in common with our adaptive HTML5 player, was enabled by implementing the same player API across all platforms. All API calls and events you are already familiar with from our HTML5 player are also present in the native player frameworks. This comprehensive and powerful API enables an easy and straightforward integration and lets you tailor the SDKs to fit any use case.

Simple But Powerful
We focused on building a simple-to-use API for setting up the native players. For enabling basic adaptive video playback using our SDKs, you just have to add a few lines of code to your project, as showcased in an example below.
Our SDKs come with everything you need to get started. For simpler use cases without special requirements you can use the SDK’s built-in components without further modifications, to make your streaming project a success. However, we developed our native player framework to provide the flexibility to customize and adapt to all of your current and future use cases.
For instance you can use the customizable Bitmovin UI, introduced with version 7 of our HTML5 player, to build a fully customized UI for the native player as described before. This UI is based on JavaScript and CSS and runs inside a Web View component on top of the video surface. In addition to that, we also provide the possibility to implement a new player UI completely on your own, using the player API provided by the internal player object as can be seen in the above graphic.
Features
Our SDKs come with an extensive set of features, which is continuously expanded:
- MPEG-DASH, HLS and Progressive Video
- Live and VoD
- DRM (Widevine, FairPlay)
- Offline playback (including with DRM)
- Timed metadata (ID3 & EMSG)
- IMA Ad SDK
- Highly customizable skin
- Subtitles and Closed Captions
- Multi-audio/language support
- Chromecast and Apple TV compatible
- Bitmovin Analytics integration
In addition to the capabilities we provide with our adaptive HTML5 player, we added some features which are especially important for mobile platforms like Android and iOS. One of them is the offline playback and DRM support. With our SDKs we provide the possibility to download and store multimedia content locally on the mobile device. When these assets are DRM protected, a special offline license can be acquired to enable the playback of this stored content without the need for an active internet connection.
Version support
At the moment following platform versions are supported:
Android:
Android 4.1+ (API level 16+)
DRM support, including offline DRM: 4.4+ (API level 19+)
iOS:
iOS 8+
Offline DRM support: iOS 10+
Examples
To show how easy our SDKs can be used to integrate our powerful adaptive video player into your applications, we have prepared two small examples. For the sake of simplicity we decided to present these examples for our Android SDK, but they can be easily implemented likewise using our iOS SDK.
Basic Adaptive Video Playback
The following example shows how our Android SDK can be used to set up the player for basic adaptive video playback using a default configuration.
The Android SDK comes with the BitmovinPlayerView which can be embedded into the layout of your activity. In the code you just have to get a reference to that view element, which also provides access to the underlying player object.
// get a reference to the player view which is defined in the activity layout bitmovinPlayerView = (BitmovinPlayerView) findViewById(R.id.bitmovinPlayerView); // get a reference to the player bitmovinPlayer = bitmovinPlayerView.getPlayer();In the next step you need to create a player configuration. You can use the default configuration which you get by just creating a new PlayerConfiguration object. The only thing we need to set on this configuration is the media asset you want to play back. This could be a DASH stream, like in this example, HLS or progressive MP4 asset.
// Create a new player configuration PlayerConfiguration playerConfig = new PlayerConfiguration(); // Add a new source item playerConfig.setSourceItem("http://www.example.com/stream.mpd");As described before, you could also use an existing JSON configuration, as used for our HTML5 adaptive player to create this PlayerConfiguration object:
// Create a new player configuration from a JSON configuration PlayerConfiguration playerConfig = PlayerConfiguration.fromJSON(“http://www.example.com/config.json”);In the final step you pass the player configuration object to the player instance by calling its setup method, and the player is ready to use.
// setup player using the created player configuration bitmovinPlayer.setup(playerConfig);Playing DRM Protected Content
Playing back DRM protected content is also just as easy as you would expect from our SDKs. At first, you need to embed the BitmovinPlayerView into your activity as described before. Alternatively, we provide the BitmovinPlayerFragment, which includes the BitmovinPlayerView and already implements the handling of it’s lifecycle. This approach is easier to handle and recommended for less experienced developers.
// get a reference to the player view which is defined in the activity layout bitmovinPlayerView = (BitmovinPlayerView) findViewById(R.id.bitmovinPlayerView); // get a reference to the player bitmovinPlayer = bitmovinPlayerView.getPlayer();After creating the default configuration, we now create the SourceItem which will contain all informations about the video stream and the content protection.
// Create a new player configuration PlayerConfiguration playerConfiguration = new PlayerConfiguration(); // Create a new source item SourceItem sourceItem = new SourceItem("http://www.example.com/stream.mpd");In addition to the URL of the video stream to be played, we now need to provide the DRM license URL and set it on the SourceItem along with an identifier for the DRM scheme used. The source item then has to be passed to the player configuration object created before.
// setup DRM handling String drmLicenseUrl = "https://www.example.com?param1=value1&param2=value2"; sourceItem.addDRMConfiguration(DRMSystems.WIDEVINE_UUID, drmLicenseUrl); // Add source item including DRM configuration to player configuration playerConfiguration.setSourceItem(sourceItem);In the final step you again have to pass the prepared player configuration object to the setup method of the player and we are ready for playback!
// setup player using the created player configuration bitmovinPlayer.setup(playerConfiguration);Conclusion
With the development of our native Android and iOS SDKs we offer you a unified video experience across all devices to our customers. With the concept of a homogenous player configuration and a unified UI framework you are able to deploy our player to Android, iOS, and the web using the same resources. Our SDKs hide all the complexity of streaming media and enables our customers to get started easily. Our SDKs are highly customizable and configurable to any use case.