Developing an application built to stream video can take a lot of work, especially for smaller development teams or those with minimal video technical expertise. Normally, to build on platforms such as iOS and Android, an experienced developer for each would be needed, but with frameworks such as React Native and Flutter, it’s gotten much easier to support more platforms with less. There are many benefits to utilizing these frameworks within a streaming workflow, especially the fact that with React Native, you’re able to use the code you’ve deployed for your web platform across multiple device types. Additionally, with dedicated SDKs, developers can deploy faster and enable a consistent user experience across all devices.
In this blog post, we’ll explore the benefits and drawbacks of utilizing React Native or Flutter for video streaming workflows. Additionally, we’ll examine how Bitmovin’s SDKs further enhance the development process.
1. Simplifying Cross-Platform Development
React Native and Flutter have been made specifically for cross-platform development, allowing developers to create video streaming apps that seamlessly run on multiple platforms without engaging with native frameworks. The benefit of React Native is that it uses a single codebase written in JavaScript to deliver consistent experiences across iOS and Android devices. It leverages platform-specific rendering APIs, resulting in a near-native user interface and performance. Similarly, Flutter enables the development of visually rich and performant video streaming apps for iOS, Android, and web platforms. With Flutter, teams can write code once and deploy it across various devices.
However, while both React Native and Flutter allow you to implement a consistent view across platforms, there are still slight differences in UI and behavior due to variations in native components and rendering approaches that may require additional effort to get right. Also, with Flutter being programmed in DART and their widget approach, there is a learning curve that needs to be tackled as it is a newer language compared to Javascript. To ensure the process is fluid, Developers must carefully test to ensure a seamless experience on different devices.
2. Native-like Performance
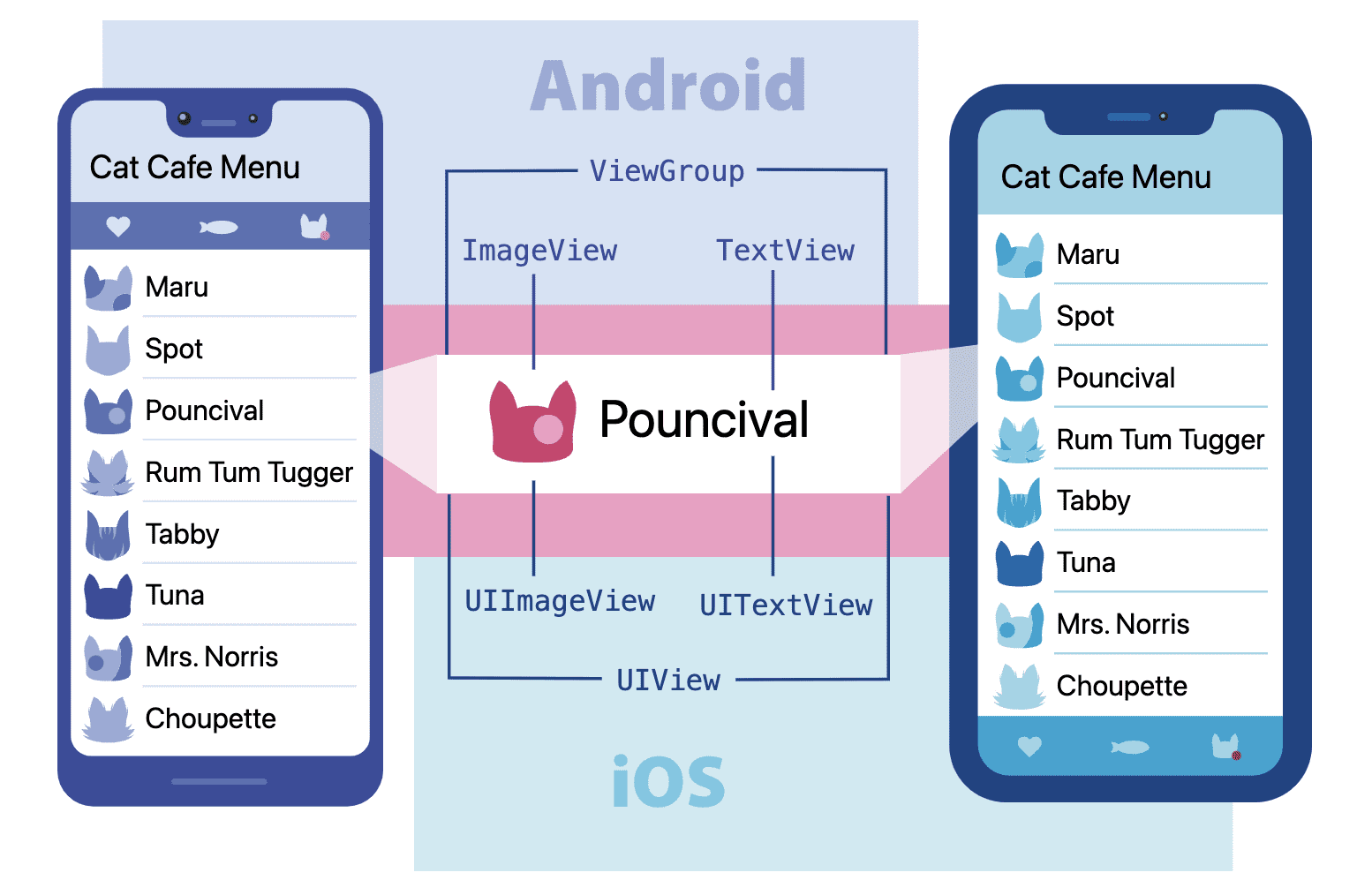
Both React Native and Flutter offer native-like performance for video streaming apps. React Native utilizes native components, which allows it to leverage the device’s GPU for optimized video playback. This results in smooth and efficient streaming, ensuring that users enjoy their content without any performance hiccups.

React Native UI Development View
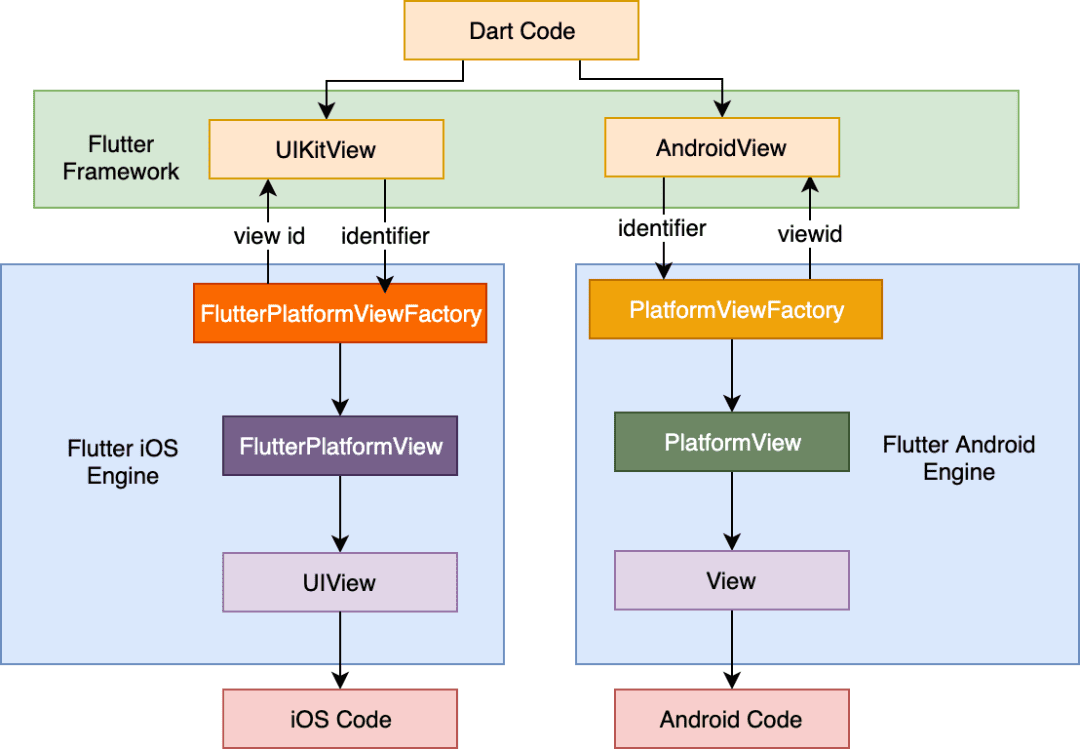
Flutter, on the other hand, takes a different approach. Flutter has its implementations of each UI control rather than deferring to those provided by the system. Content is drawn to a texture, and Flutter’s widget tree is kept entirely internal. This means there’s no place for an Android view to exist within Flutter’s internal model or to render them interleaved with Flutter widgets. If native UI components are needed, Flutter’s PlatformView comes in handy. This component maps to the native View and UIView components on Android and iOS, allowing development teams to utilize these Native UI components that would usually be used when building the apps natively on these operating systems.

Flutte Development UI workflow
On the contrary, it’s important to acknowledge that achieving true native performance can be challenging due to the additional abstraction layers introduced by these frameworks. While React Native and Flutter are built to optimize performance, there may be scenarios where fully native apps outperform them. In complex video streaming applications with intensive processing requirements, teams may need to implement platform-specific optimizations or utilize native code for performance-critical tasks. However, this won’t be as crucial for development teams where the priority is to optimize their process and time to launch quickly on more devices.
3. Quicker Feedback and Updates
React Native’s hot reloading and Flutter’s hot reload features greatly enhance the development process for video streaming workflows. With hot reloading, React Native developers can instantly see code changes as they modify their app. This provides quick feedback and allows for rapid adjustments, leading to efficient iterations. Similarly, Flutter’s updating feature enables developers to view real-time updates to the app’s UI and behavior, making it easier to experiment with different video streaming features and refine the app’s functionality. These features streamline the development process for small teams, allowing them to iterate more efficiently and fine-tune their video streaming workflows.
Aside from this, managing the app’s versions and current state is important, as this approach could also lead to issues when making an update, as it can unintentionally cause bugs within the application environment and disrupt the app’s functionality if not maintained properly.
4. Robust Features and Customizable UI
React Native and Flutter provide extensive UI components and customization options, enabling teams to create visually appealing and tailored user interfaces for their video streaming apps. React Native offers a wide range of community-driven components and libraries that can be easily integrated into the app. This allows developers to utilize existing solutions and deliver a better user experience.
On the other hand, Flutter has a widget-based approach with a robust set of pre-built UI components that enable developers to customize them extensively. This simplifies the process and helps save time and effort when designing and implementing elements. Along with ease-of-use, teams will be able to develop a unique setup and incorporate branding aspects within the application.
The negative here is that even though teams can thoroughly customize features and elements, they should avoid overdoing it as it can lead to performance issues if the customizations are heavy and, in turn, affect the streaming experience for viewers.
5. Extensive Open-Source Ecosystem
React Native and Flutter have large developer communities, providing access to plenty of libraries, tools, and resources. This allows small teams to leverage existing options and tap into community knowledge to overcome video streaming challenges. The communities provide ongoing support, ensuring platform updates, bug fixes, and performance optimizations. Support and guidance from a passionate developer network can make a huge difference, and this factor alone is why both of these frameworks have such widespread adoption.
Regarding developer communities, check out Bitmovin’s developer community, which focuses on video streaming workflow aspects and questions on deploying Bitmovin’s solutions.
Bitmovin’s Dedicated React Native and Flutter SDK
With our focus on simplifying the streaming process and enabling developers to stream on more platforms, our team has released our React Native SDK and is currently working on a Flutter SDK. The React Native SDK offers a comprehensive suite of features specifically designed for integrating advanced video streaming functionalities into React Native applications. It handles critical aspects such as UI customization, video playback, adaptive streaming, content protection, and analytics, reducing the need for teams to build these components from scratch. The upcoming Flutter SDK will extend Bitmovin’s support to the Flutter framework, providing a powerful toolkit for building high-quality video streaming applications. These SDKs make it easier for development teams to deploy essential aspects and focus on building their app’s unique features.
Wrapping It Up (Pun Intended)
React Native and Flutter provide powerful solutions for simplifying video streaming workflows. The cross-platform capabilities, native-like performance, hot reloading for rapid iterations, customizable UI options, and extensive ecosystems make React Native and Flutter ideal for small teams or ones with limited video streaming workflow knowledge. Bitmovin’s React Native SDK and upcoming Flutter SDK further enhance and optimize the video streaming development process. By leveraging these frameworks and SDKs, teams can streamline their video streaming workflows, reduce development time, and deliver the highest quality of experience to their users.
Also, if you’d like to see how Bitmovin’s solution stack can benefit your streaming workflow – sign up for our 30-day free trial.