This blog post will show you how to integrate the Bitmovin Adaptive Streaming Player with Google Analytics.
For most commercial websites, Google Analytics is a must have. It is easy to install, and provides great insights into page views, traffic sources, user behaviour, user technology, goal conversions and much, much more. But when it comes to video, it is not very effective. User activity inside the video player is not reported, which leaves a significant blind spot for video publishers.
With just a few simple Javascript calls, you can integrate your Bitmovin Player with the Google Analytics system, and start seeing what is happening under the hood of your video platform.
It’s all About Metrics
The argument for using analytics for video is essentially the same as analytics for any other online vertical: By better understanding how your customers are using your website or app, you can optimize their experience and /or modify their behaviour, usually with the end goal of maximizing your revenue. In the case of video, to gain an understanding of how and why a visitor reacts in a particular way to your video, you will need insight into how your users are interacting with your video player.
What can you Track?
As with all of our products, the Bitmovin Player is build for developers, and so it is quite straightforward to set up tracking events. Here are 5 examples of common events that will occur regularly in most online video scenarios, that are will deliver valuable data.
Play
The ON_PLAY event fires every time someone clicks the play button. This is obviously an easy way to track how many people watch a particular video, but it can also be used in combination with other metrics to gain a deeper understanding of the user experience.
For example, you might find that a page with a video has thousands of page views, but very few ON_PLAY events. This might suggest that the video does not look interesting enough. If this is happening you might consider replacing the poster image.
Conversely the player’s ON_PLAY event might seem to be happening too often. Perhaps your video is frequently buffering, causing frustrated viewers to hit STOP then PLAY repeatedly, in an attempt to view the content.
Pause
A metric to show you how many times a video is paused might be useful to measure engagement in the case of presentation, where users might be pausing the video to read the notes. Or it might be a sign that the video is not maintaining the viewers attention, and users are pausing as they search for other content. By combining the PLAY and PAUSE metrics, you could quickly find out which of the two possibilities is the reality.
Playback Finished
ON_PLAYBACK_FINISHED is a very useful metric. This can show you how many times a video was played through the the end. In combination with ON_PLAY you can quickly get an idea of how engaging a particular piece of content is.
Ad Click
Engagement with advertisements is obviously of huge importance to many content providers, and the ON_AD_CLICKED event will provide great insights into that. This is not only useful for reporting on the success of any particular ad, but can also be used to optimize and align ad content with video content.
Quality Change
In some cases you may find that the quality of a video is affecting the engagement, and a high frequency of quality changes might signal that there is a problem. ON_VIDEO_PLAYBACK_QUALITY_CHANGED will fire a trackable event every time that a user manually, or the player automatically changes the quality of the video.
The options listed above are just a few of the potential events that you can set up with google Analytics. The Bitmovin Player allows you to track almost every possible interaction that a user might have, as well as things that might be bi-products of a “user action” such as errors. You can find a full list of events under the events menu in our video player API documentation.
Advanced Analytics Options
While Google Analytics provides a very powerful set of analytics features, it is not designed specifically as a video analytics platform, and therefore will not deliver the type of information required for a comprehensive video analytics solution.
Part of the difference between regular web analytics and video analytics is the dimension of time and how it relates to the events that occur in your player. A good example of this is buffering. By combining the events ON_STALL_STARTED and ON_STALL_ENDED in a more advanced video analytics platform, you can start to build a picture of how often your videos are buffering, and for how long. With that information you can optimize your encoding profiles, or even implement more advanced adaptation techniques, such as Per-Scene Adaptation, to better serve your audience and improve the user experience across all your video offerings.
To address the advanced needs for Analytics tools in the online video domain, Bitmovin has developed a dedicated analytics product. The Bitmovin Analytics solution is an advanced, developer focussed tool that allows the collection, combination and presentation of data to be completely customized to suit your business needs. Some of the other advantages include:
- Monitor load times, buffering, adaptation behavior
- Easily investigate how users are watching your content
- REST-API to query your raw data and combine it with data from other sources
- Analyze individual sessions for debugging
- Designed for adaptive streaming (HLS and MPEG-DASH)
- A/B testing support
- Create webhooks and notifications
- Custom fields and dimensions for filters
- Integrates easily into existing workflows
You can request a free demonstration of Bitmovin Analytics by contacting our solutions team.
Setting up Google Analytics
The first step to integrating Google Analytics with the Bitmovin player is to create your Google Analytics (GA) account by navigating to https://analytics.google.com This is a simple process and you can use your existing Google/Gmail account.
After you have created your GA account, you’ll want to locate your analytics ID, e.g. UA-XXXXXXXX-X, and make note of it as the Bitmovin Player will use this ID when sending data to your GA account.
The next step is to add the Google Analytics tracking code to the header of your website. That will allow Google to start tracking user activity on your site. Simply copy the code below, replacing the UA-XXXXXXXX-X with your unique tracking code and paste this code snippet inside the HEAD tag of your website, or just before the tag at the bottom.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
<script>
//Google Analytics Code
(function(i, s, o, g, r, a, m) {
i['GoogleAnalyticsObject'] = r;
i[r] = i[r] || function() {
(i[r].q = i[r].q || []).push(arguments)
}, i[r].l = 1 * new Date();
a = s.createElement(o),
m = s.getElementsByTagName(o)[0];
a.async = 1;
a.src = g;
m.parentNode.insertBefore(a, m)
})(window, document, 'script', '//www.google-analytics.com/analytics.js', 'ga');
ga('create', 'UA-XXXXXXXX-X', 'auto');
ga('send', 'pageview');
</script>
Installing the Bitmovin Player
The Bitmovin Player is very easy to install and configure. The first step is to create a Bitmovin account, and sign into our backend portal. Once you are logged in, navigate to the Player / Overview page and add your URL (The domain on which the Player will be visible). On the same page, copy your license key.
Next navigate the the embed page, where you will find the code required to run the Bitmovin player on your own HTML pages.
Connecting the Player with Analytics
Once your player is installed, adding the event handlers to trigger analytics by incorporating the ga send command into the player.addEventHandler function. The ga send command can be formatted like this:
ga('send', {
hitType: 'event',
eventCategory: 'Video',
eventAction: 'play',
eventLabel: 'cats.mp4'
});
The following example shows how you can add a single event handler, in this case ON_PLAY. We have added our own type, category, action and label so we can identify the event when we look for it in Google Analytics.
player.addEventHandler(bitmovin.player.EVENT.ON_PLAY, function(data) {
ga('send', 'event', 'GA Video test', ‘onPlay’, 'Bitmovin Player');
});
Catching Every Event
Another alternative is to instruct the player to send all of the available events to your google analytics account. The following code shows you the complete configuration that should sit inside the BODY tags of your website, including the analytics tracking code. (Note that in addition to this, a javascript call is required in the header of your page to call the player. See documentation.)
<div id="player"></div>
<script type="text/javascript">
var getCurrentSource = function () {
var streamType = player.getStreamType();
var source = player.getConfig().source;
switch (streamType) {
case 'dash':
return source.dash;
break;
case 'hls':
return source.hls;
break;
case 'progressive':
return source.progressive;
break;
default:
return '';
}
};
var conf = {
key: "API-KEY",
source: {
dash: "//bitmovin-a.akamaihd.net/content/MI201109210084_1/mpds/f08e80da-bf1d-4e3d-8899-f0f6155f6efa.mpd",
hls: "//bitmovin-a.akamaihd.net/content/MI201109210084_1/m3u8s/f08e80da-bf1d-4e3d-8899-f0f6155f6efa.m3u8",
progressive: "//bitmovin-a.akamaihd.net/content/MI201109210084_1/MI201109210084_mpeg-4_hd_high_1080p25_10mbits.mp4",
poster: "//bitmovin-a.akamaihd.net/content/MI201109210084_1/poster.jpg"
}
};
var eventCategory = 'GA Video test';
var ignoredEvents = ['onReady', 'onTimeChanged'];
var player = bitmovin.player("player");
player.setup(conf).then(function (value) {
ga('send', {
hitType: 'event',
eventCategory: eventCategory,
eventAction: 'onReady',
eventLabel: getCurrentSource()
});
console.log("Successfully created bitmovin player instance");
for (event in player.EVENT) {
if (JSON.stringify(ignoredEvents).indexOf(player.EVENT[event]) == -1) {
player.addEventHandler(player.EVENT[event], function (data) {
ga('send', {
hitType: 'event',
eventCategory: eventCategory,
eventAction: data.type || player.EVENT[event],
eventLabel: JSON.stringify(data)
});
});
}
}
}, function (reason) {
// Error!
console.log("Error while creating bitmovin player instance", reason);
});
</script>
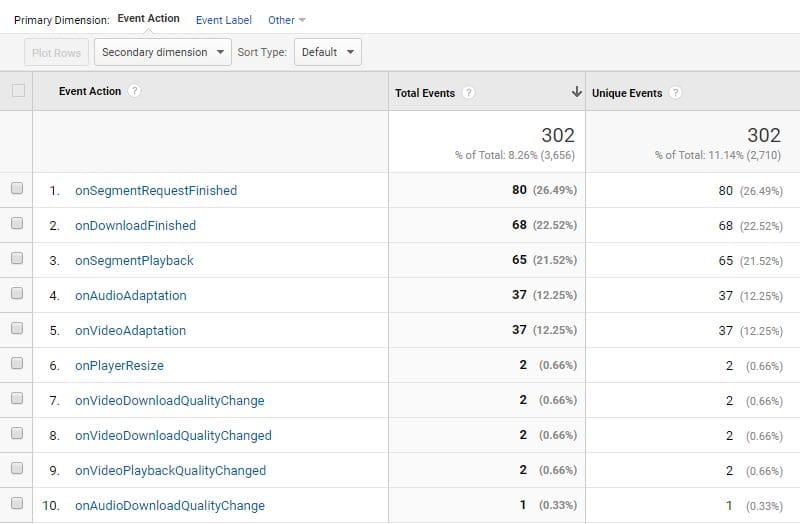
Data Visualization
In the screenshot at the top of this blog post we show data coming into Google Analytics in real time, directly from our test player. In this case we are reporting on all available events, so there is a long list.
In addition to live metrics, your events will be captured and stored in the same way GA organizes all your other events, and you will be able to look back and analyse the results in relation to all of the usual segments and channels.
Conclusion
Google Analytics is a great tool for monitoring your website traffic and is certainly the best free offering on the internet. This tutorial has shown how you can also use it to deliver basic information about how your visitors are interacting with your video player. It should be remembered that GA is not designed specifically to integrate with video platforms, and while the data is useful, it is far from complete or easy to interpret.
To gain a better understanding in more complex video scenarios (e.g., ad-driven applications, adaptive streaming based offerings, etc.) Bitmovin offers a dedicated Analytics solution. This developer focussed solution can be customised to meet your specific business needs and aims to improve viewer experience and spot errors quickly. If you would like additional information regarding the Bitmovin analytics solution please feel free to reach out to our sales team.




