Video advertising is always an important topic for broadcasters, as with the entire video industry. This is especially true in the digital domain, so we are very happy to announce improved support for video ads in the latest version of the Bitmovin Adaptive Streaming Player, in particular for post, mid and pre roll ads!
The Bitmovin HTML5 Player now supports the following types of video ads:
- Skippable ads
- Non-skippable ads
- Pre-roll
- Mid-roll
- Post-roll.
Ad support is now available to our customers at no additional cost! There are several different possibilities for using ads in combination with online video streaming. Read on to learn how you can introduce ads to any web application using Bitmovin’s adaptive streaming player.

How To – VAST and Bitmovin’s Adaptive Streaming Player
The following paragraphs present a step-by-step guide for making use of Bitmovin’s advertising support in your application. We show the usage in combination with Google DoubleClick for Publishers. The ad tag(s), created within this guide, will be built on DFP Ad Units. Find out more about Google Ad Units and how they can be created.
Generating Ad Tags, Using Google DFP
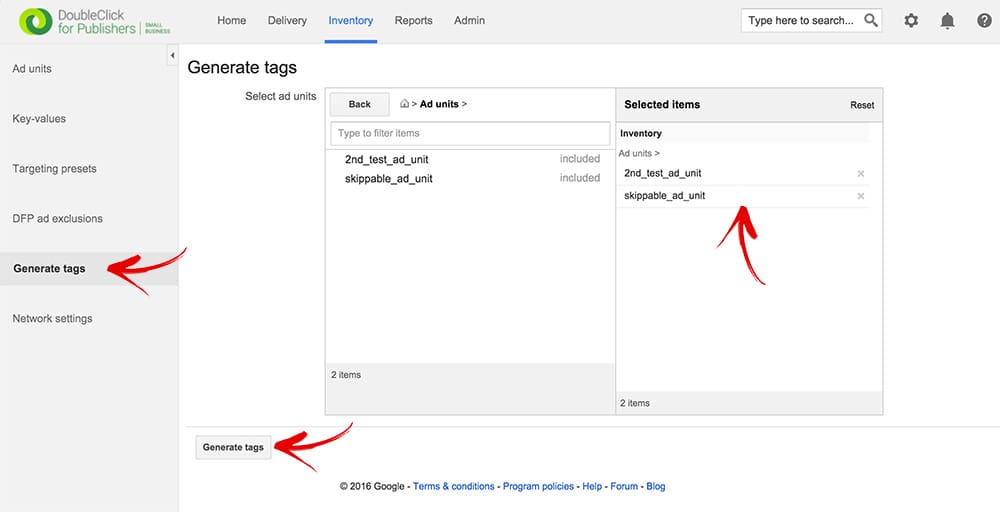
Once one or more Ad Units have been created, they can then be used to generate the ad tag, which will be needed for the player configuration later on. To do so, login to Admin Console and switch to the Generate tags page, like shown in the screenshot below.

![screenshot021[1]](https://b3148424.smushcdn.com/3148424/wp-content/uploads/2016/06/screenshot0211.jpg?lossy=2&strip=1&webp=1)
'https://...&url=[referrer_url]&description_url=[description_url]&correlator=[timestamp]'
The url parameter indicates the address of the page where the ad will appear. So, in our case we use https://bitmovin.com. Please note, that the URL should be single-encoded. The description_url is the URL of the page that contains the player that is making the request; we use https://bitmovin.com as well. The last parameter, named correlator indicates a random number, typically the timestamp of the page view. Considering the above, the query parameters will be:
'https://...&url=https%3A%2F%2Fbitmovin.com&description_url=https%3A%2F%2Fbitmovin.com&correlator=1454061748879'
More information about ad tags and how the URL is compounded can be found in the related documentation.
Playback with Bitmovin’s Adaptive Streaming Player
Now, it’s time to prepare the player and point it to the generated tags. The Bitmovin adaptive streaming player utilizes the browser built-in HTML5 Media Source Extensions (MSE) to playback multimedia content natively through the browser decoding engine. More information about native HTML5 playback, as well as browser coverage, can be found in our post about replacing Flash.
![portal-player[1]](https://b3148424.smushcdn.com/3148424/wp-content/uploads/2016/06/portal-player1.jpg?lossy=2&strip=1&webp=1)

A simple configuration, using just one pre-roll ad sequence in combination with a DASH stream might look like this:
var conf = {
key: 'YOUR-KEY-HERE',
source: {
dash: 'https://path/to/your/stream.mpd'
},
advertising: {
client : 'vast',
tag: 'https://your.ad.provider/manifest.xml'
}
}
The key attribute takes the player license key from the player overview tab, the used DASH manifest is referenced by the DASH tag. The additional advertising attribute includes different advertising related options, which are explained in more detail in our support section.
Within this tutorial, we want to make use of a pre-roll ad and one additional mid-roll ad after 50% of the video has been played. The above config contains only one ad manifest, which will be played as pre-roll ad, as no other information is specified. To achieve the desired behavior, the advertising block has to be modified as follows:
{
advertising: {
client : 'vast',
admessage : 'This ad will end in xx seconds',
schedule : {
'pre-roll-ad': {
offset : 'pre',
tag : 'https://...&url=https%3A%2F%2Fbitmovin.com&description_url=https%3A%2F%2Fbitmovin.com&correlator=1454061748879'
},
'mid-roll-ad': {
offset : '50%',
tag : 'https://...&url=https%3A%2F%2Fbitmovin.com&description_url=https%3A%2F%2Fbitmovin.com&correlator=1454063241031'
}
}
}
As you can see, a schedule has been added which tells the player when the playback of the dedicated tag (and thereby its embedded ad) will start. In context of pre- and post-roll ads, a simple keyword (pre, or post) is sufficient. For mid-roll ads several different indications can be used. In this case, a percental notation is used (50%), indicating that the ad will start in the middle of the video. The tag attribute contains the path to the generated ad tags from the first part of this guide.
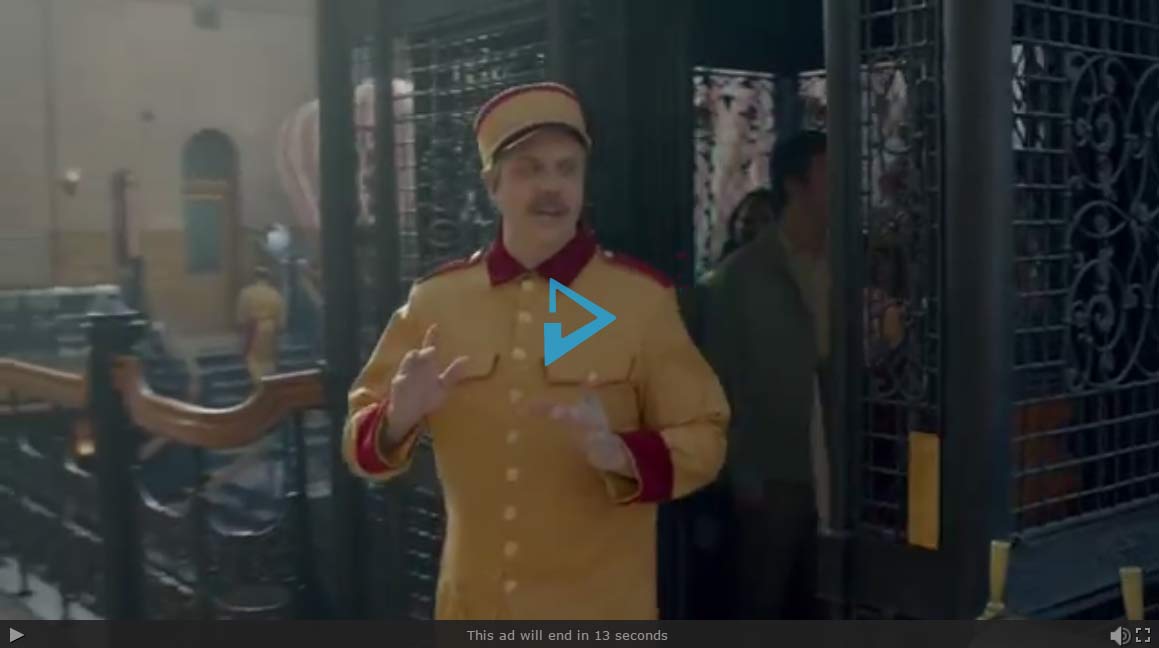
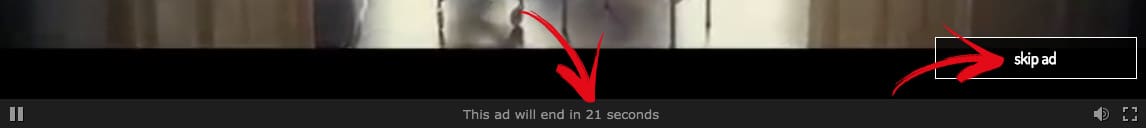
Once the player is initiated, the referenced pre-roll ad will be presented. As it was defined as skippable, only the first part of the entire ad has to be viewed. One can resume the content video, by pressing the ‘skip ad’ button, as indicated in the screenshot below . During ad playout, the remaining time for ad sequence is displayed instead of the progress bar. The corresponding text can be specified within the admessage attribute in the configuration of the player. As specified within the schedule, the mid-roll ad will start automatically in the middle of the content video.

Conclusion
Bitmovin’s adaptive steaming player offers an easy and straightforward way to introduce pre-, mid,- and post-roll ads to any web application. Within this how-to guide, we showed the configuration of our player implementation in combination with Google DFP. In general, the advertising support of our player implementation is not limited to the Google service and can be used with arbitrary ad providers, following declarations in context of VAST.
All the best,
a Bitmover called Reinhard.
Follow us on Twitter: @bitmovin




