Developers know that a lot goes into video streaming. The content must be produced, encoded, transcoded, and distributed globally. For this reason, delivering seamless over-the-top (OTT) video experiences often requires piecing together a handful of technology components. The addition of a paywall or ads to monetize the content only complicates this further.
For viewers, though, the process is simple. Simply press play and voilà. As far as end users are concerned, the HTML5 video player is the only piece of the streaming tech stack that matters.
Video players act as the face of streaming platforms, giving viewers control over what they watch, which devices they watch it on, and when the content plays. Players also tie everything together. All viewer requests to control video playback originate from the media player, making player API access critical to the entire workflow.
In this Ultimate Guide to HTML5 Video Players, we cover what to look for when choosing a player, when to go with a free or open-source option vs. a premium paid solution, and the best HTML5 video players to build on top of in 2024.
Table of Contents
What is an HTML5 video player?
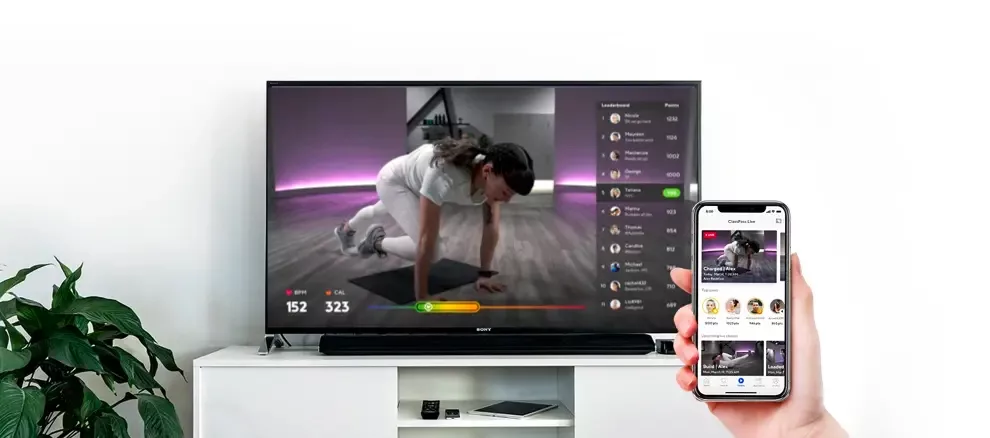
HTML5 video players are the online interfaces through which viewers access, control, and view streaming content. The FuboTV video player that pops up on subscribers’ smart TV and the ClassPass player that participants use to stream fitness classes on their mobile devices are both examples of this.

Because streaming devices now take many different forms, HTML5 video players ensure a consistent experience no matter what screen the content is being consumed on. Online video players also add additional functionality to the viewing experience — such as content recommendations and call-to-action buttons.
History of HTML5 video players
First, there was Flash
Let’s zoom in on the HTML5 part of the HTML5 video players. Back in the day of HTML4, platform developers needed plugins to embed audio and video content into web pages. This is when Adobe Flash Player reigned supreme. Because native video playback wasn’t possible, more than 98% of browsers had Flash installed.
But this changed as the internet became more open. This first draft of HTML5 was published in January 2008, making browser-based multimedia support a possibility. Shortly thereafter, Steve Jobs published his infamous Thoughts on Flash, making it known that Apple’s products would never support Flash as a means to play video.
Jobs explained:
“[We] strongly believe that all standards pertaining to the web should be open. Rather than use Flash, Apple has adopted HTML5, CSS and JavaScript — all open standards…
Adobe has repeatedly said that Apple mobile devices cannot access “the full web” because 75% of video on the web is in Flash. What they don’t say is that almost all this video is also available in a more modern format, H.264, and viewable on iPhones, iPods and iPads. YouTube, with an estimated 40% of the web’s video, shines in an app bundled on all Apple mobile devices, with the iPad offering perhaps the best YouTube discovery and viewing experience ever. Add to this video from Vimeo, Netflix, Facebook, ABC, CBS, CNN, MSNBC, Fox News, ESPN, NPR, Time, The New York Times, The Wall Street Journal, Sports Illustrated, People, National Geographic, and many, many others. iPhone, iPod and iPad users aren’t missing much video.”
Then came the push for plugin-free video technologies
As a result of this memo, companies like Netflix began working on several HTML5 Premium Video Extensions to power a plugin-free future of video streaming. This was important: While HTML5’s support for <video> and <audio> tags was a welcome addition, this still didn’t natively support live and on-demand streaming within the browser. Specifically, the video element lacked the video controls users need to stream videos, as well as the logic to switch between different renditions to avoid buffering.
As such, web developers needed a way to control how streaming video would load and play when embedded on a webpage. HTML5 also had limitations around digital rights management (DRM), subtitle switching, and including multiple audio files so industry leaders worked to lay the groundwork for browser-independent player technology with standards like Media Source Extensions (MSE).
This made it possible to move away from proprietary media players like Flash and Silverlight. But the online video world still needed a player technology to tie it all together.
The HTML5 video player became the future of streaming
Once HTML5 became a standard, OTT platforms quickly made the move to HTML5 video players. Netflix, YouTube, and our team at Bitmovin helped drive this transformation.
While Netflix and YouTube built their own proprietary media players from the ground up, we at Bitmovin launched our HTML video player to make it easy for platform developers to stream content to their audiences.

Since then, organizations ranging from Periscope to fuboTV have built their platforms using our media player. And today, HTML5 video players like ours are the reason why video experiences are prevalent and seamless on every device.
“Bitmovin gives us greater control over the video player than any other player in the market. We were able to get our implementation to production with markedly better experience than our previous player. We’re looking forward to exploring more ways to work together.”
– Sung Ho Choi (Co-founder, fuboTV)
Benefits of video streaming with an HTML5 video player
HTML5 video players aren’t just a necessity to embed videos onto websites. They’re also key to delivering flawless viewer experiences. Ensuring playback quality on any screen is a key benefit of media players. Beyond that, though, web video players offer additional capabilities that boost viewer engagement.
Here’s a look at the key benefits of video players for content providers and viewers:
- Scalable delivery. HTML5 video players enable content distributors to build cross-platform experiences that power online video streaming on a wide range of devices and browsers. Whether your viewers are on a desktop computer, smartphone, tablet, or smart TV, video players help you overcome compatibility issues.
- User-friendly interface. We’ve all come to expect intuitive digital experiences. With the right online video player, you make it easy for viewers to interact with your content using video controls. The play button, pause button, volume adjustment, seek bar, and different modes like full-screen all enhance the user experience.
- High-quality playback. Intelligent video players ensure smooth and uninterrupted playback with adaptive bitrate streaming. Called ABR, this technology allows the video content to adapt on the fly based on each user’s bandwidth and device resources. For instance, if a viewer’s internet connection changes for the worse, the player can downgrade video quality — thus reducing buffering and disruptions.
- Accessibility. Video players ensure that your content is accessible to the largest audience possible with features like closed captions, subtitles, and multiple audio tracks. This also helps with compliance.
- Interactivity. Whether you’re looking to build low-latency live streaming experiences or want to display 360° video with VR, today’s video players make the internet more interactive by supporting these capabilities.
- Enhanced engagement and personalization. Content recommendations are now a standard part of video consumption. But that’s not the only way a web video player can boost engagement. OTT fitness platforms like ClassPass integrate information about the viewer’s performance and heart rate into the video content to create fully personalized experiences.
- Content monetization. Whether the platform you’re building uses ad-based monetization, subscription-based, or a combination of both, video players make monetization possible. Support for DRM, client-side and server-side ad insertion (CSAI and SSAI), and even static overlays help achieve this.
- Content and audience insight. Because most streaming workflows are made up of disparate systems and vendors, it can be difficult to pinpoint the source of streaming issues and drill into the user experience. But video players that also offer analytics make it easy to troubleshoot errors and gain actionable insight into viewer behavior.
How to choose an HTML5 video player: 10 Key features
The sheer number of open-source and proprietary video players out there can make it difficult to select the right one. The feature sets vary with each provider, so we’d recommend considering the following to help narrow down your options.
Integration effort
The ease of integrating an online video player into your workflow will significantly impact your development timeline and the associated costs. Teams looking to get their services to market fast should pick a solution with developer tools to make it easy to embed the HTML5 player into their application.
Look for a video player that provides:
- API documentation
- Dedicated software developer kits (SDKs)
- Support for popular programming languages
- Development guides
- Code samples
- Community forums
- 24/7 technical support
- Automated testing solutions
Launching cross-platform video experiences is already complex. So any opportunity to simplify things will speed up time to market — which translates to new subscribers and reduced churn. You’ll also want to find an online video player with preset configurations for different use cases to minimize headaches when your dev team is getting started.
Customization
Your video player is a primary customer touchpoint. So your brand’s identity needs to shine through it. As such, you should look for an HTML5 player that allows extensive customization over the user interface (UI).
The ability to adjust the appearance, control buttons, and add interactive elements will help maintain your branding and deliver the differentiated experience you’re aiming to build. Additional playback features like preview thumbnails and variable playback speeds only further enhance your UI.
That said, when speed-to-market is a priority, you don’t want to start from scratch. Finding a flexible HTML5 video player that can be tweaked without having to build the entire UI is a great middle ground.
Device and browser coverage
Don’t lose sight of all the devices that we stream content on today. Smart TVs, set-top boxes, gaming consoles, web browsers, and smartphones all have different requirements. For this reason, you’ll want to find a web video player that’s compatible with a variety of devices and browsers to maximize your audience.
HTML5 video players with frequent releases are better equipped to support the many devices out there. You’ll also save a ton of time if you go with a video player that offers dedicated SDKs for individual devices.
Performance
When evaluating different media players, you should demand more than just smooth streaming. The performance of a video player is also defined by things like fast video startup time, seamless source switching, and seeking.
Here’s a closer look at each:
- Startup time: You want to ensure immediate playback without any perceived delay when your viewers click play. Why? It’s simple. The longer a viewer has to wait for video assets to load, the more likely they are to tune out.
- Seeking: Not only do today’s viewers lack patience, they also demand full control. The time it takes for video content to resume playback after the user jumps to a random position in a timeline should also be a consideration when comparing video players.
- Source switching: Finally, you’ll want to make it easy for users to switch between channels. With the rise of FAST channels, this is critical for OTT providers looking to recreate the experience of linear TV over cable.
DRM support
Digital rights management (DRM) is essential to protect your video content from unauthorized access — especially if you’re distributing premium shows and movies to subscribers. DRM technologies encrypt the video files and control access to decryption keys. When users attempt to access the content, the HTML5 video player communicates directly with the DRM server to confirm that the license is valid. Once the license is authenticated, the video player obtains the decryption key, granting access to play the content securely.
You’ll want to double-check that the HTML5 video player you select supports industry-standard DRM technologies like Widevine, PlayReady, FairPlay, and Adobe Primetime.
“DRM is often framed as a suite of technologies for protecting against content piracy, but its role is much broader than that. DRM is at the heart of the revenue side of a streaming services business, ensuring that an operator can set up a series of business rules that permit different viewing rights at different price points or monetization models.”
– Olga Kornienko (COO & Co-founder, EZDRM)
Advertising support
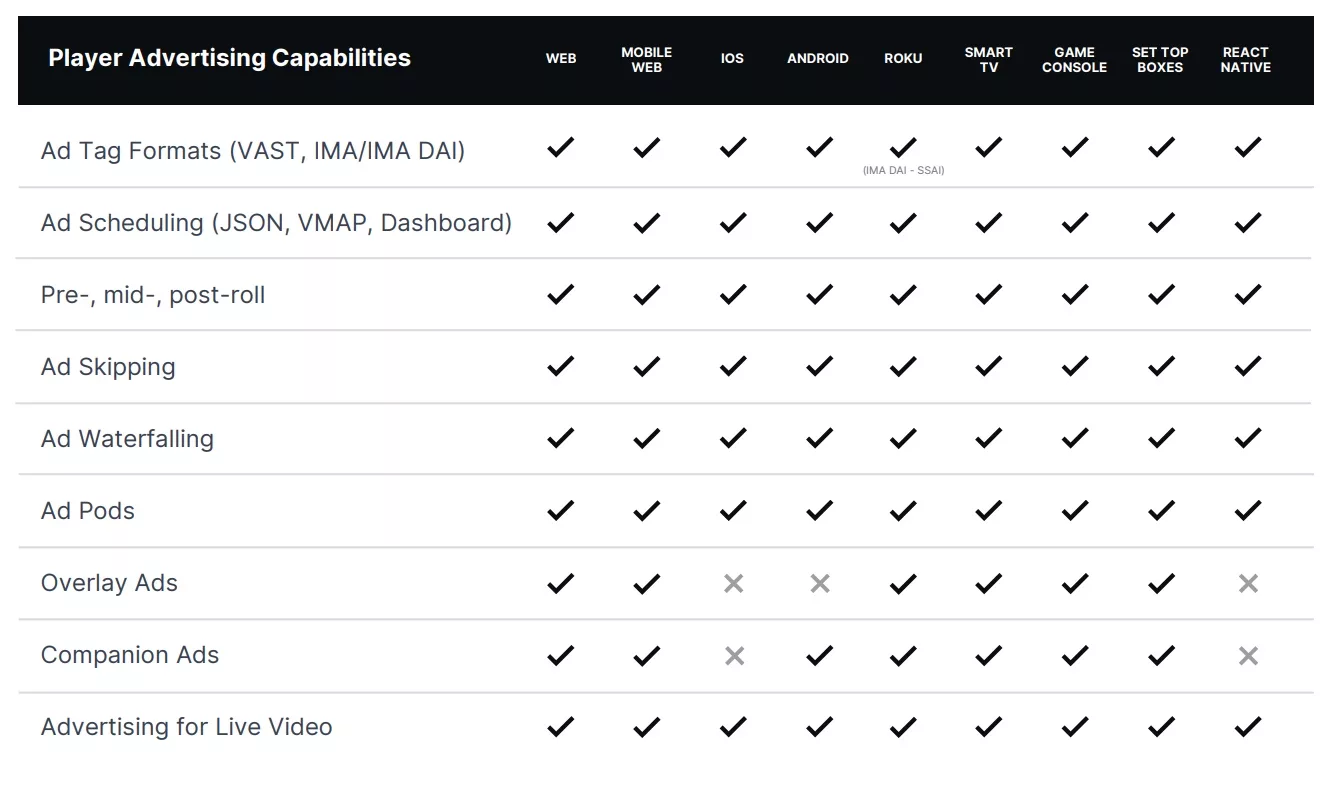
If you’re monetizing your video content with ads, you’ll want to make sure that they render in an efficient and high-quality manner. Support for the ad formats you’re using, seamless integration with ad partners, and flexibility for different types of ads (pre-, mid-, and post-roll; overlays; increasingly interactive formats, etc.) are all key capabilities to look for.
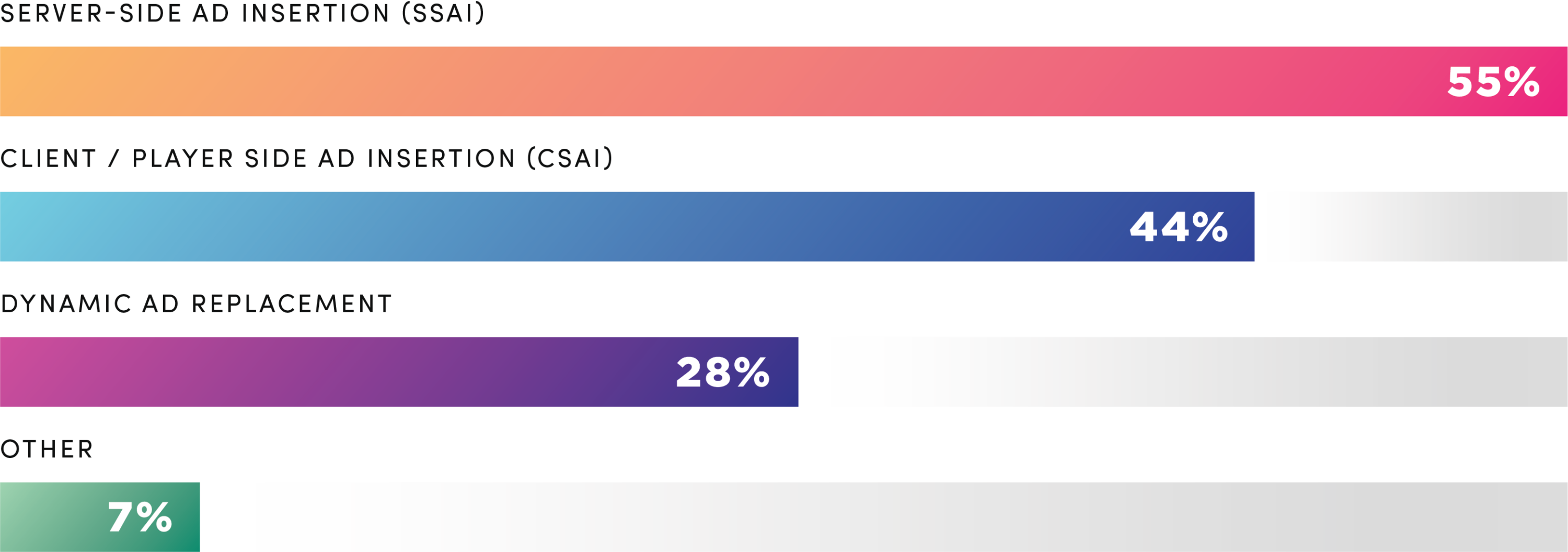
According to our annual Video Developer Report,server-side ad insertion (SSAI) and client-side ad insertion (CSAI) are both prevalent in the video streaming industry. Not all online media players support the latter, so that’s something to take into account if you’re implementing CSAI.
What ad architecture are you using today?

It’s also a good idea to keep an eye on ad performance. Because OTT advertising is often purchased in terms of cost per 100 impressions, measuring this is crucial. Impressions, click-through rates, and quick load times all indicate a good viewer experience. Better ad performance leads to more revenue, so you’ll want a video player that pre-integrates with an analytics tool for insight into these metrics.
Adaptive bitrate (ABR) playback
One of the key benefits of HTML5 players is the ability to dynamically adapt the content based on each individual viewer’s device and internet speed. Called adaptive bitrate streaming or ABR, this is why you sometimes notice a stream you’re watching switch from fuzzy to sharp in a matter of seconds.

While content must be encoded and prepared to enable ABR, the video player plays a crucial role. As shown in the diagram above, ABR players switch between different video renditions as connectivity changes. Users with poor connections get an uninterrupted experience despite resource constraints; whereas those with speedier connections enjoy the highest-quality file available.
Subtitle and audio tracks
Subtitles and multi-audio tracks aren’t just for accessibility. Many viewers prefer to consume video content with closed captions today. And delivering the flexibility for viewers to enjoy your content in their preferred language is a no-brainer.
For this, you’ll want to look for an online video player that lets viewers instantaneously switch to alternate audio tracks and toggle through subtitle options during playback.
Third-party integrations
Consider the player’s compatibility with third-party tools and services. Whether you need analytics capabilities, interactive overlays, or content security solutions, ease of integration with your favorite tools should be a key criterion when researching video players.
Finding an HTML5 player with an extensive partner network will also accelerate the time to market. And beyond just speeding up your deployment, these integrations can help offset development costs.
Testing and analytics
A reliable HTML5 video player is essential for ensuring a high-quality viewing experience. Unfortunately, when it comes to streaming, content distributors often fail to catch errors until it’s too late.
The best tactics for preventing errors are testing in advance and monitoring in real time. For that, you’ll want to look for a video player that integrates with testing and analytics solutions. At Bitmovin, we developed Stream Lab to ensure the quality of experience (QoE) when using Bitmovin Player, and also offer Bitmovin Analytics for additional insights for error debugging and quality of experience improvements.
Free and open-source vs. paid video players
When building an OTT platform — or any software application — the consideration between free and open-source vs commercial tech is bound to pop up.
And here at Bitmovin, we’re major proponents of an open internet. Our CTO Christopher Mueller co-created the open MPEG-DASH standard as an alternative to proprietary technologies, and he regularly contributes to open-source tools.
Open-source video players make it possible to build bespoke end-user experiences nearly from scratch. But that means a bigger time investment, not to mention a burden on in-house resources.
Both free and paid video players have their advantages. So the right choice comes down to your unique requirements. Here’s a quick side-by-side of how the two compare.
| Open-Source Video Players | Commercial Video Players |
|---|---|
| Free to use and deploy. | Purchased on a pay-as-you-go basis, as a subscription, or as part of a custom plan. |
| Supported by a large community of independent developers. | Comes with dedicated technical support, SLAs, and developer tools. |
| More flexibility. | Better performance. |
| Can be modified and customized limitlessly. | Minimal code is required to deploy essential use cases. |
| May lack out-of-the-box capabilities and integrations. | Often comes with dedicated integrations with third-party tools and partners. |
| Contributor-built plugins allow additional functionality. | Has a more extensive feature set built in. |
| Must be maintained. | Maintained and hosted by a dedicated team. |
| Bigger drain on in-house resources and timelines. | Frequent releases help developers stay ahead of industry trends. |
What’s more common: open-source vs. commercial video players
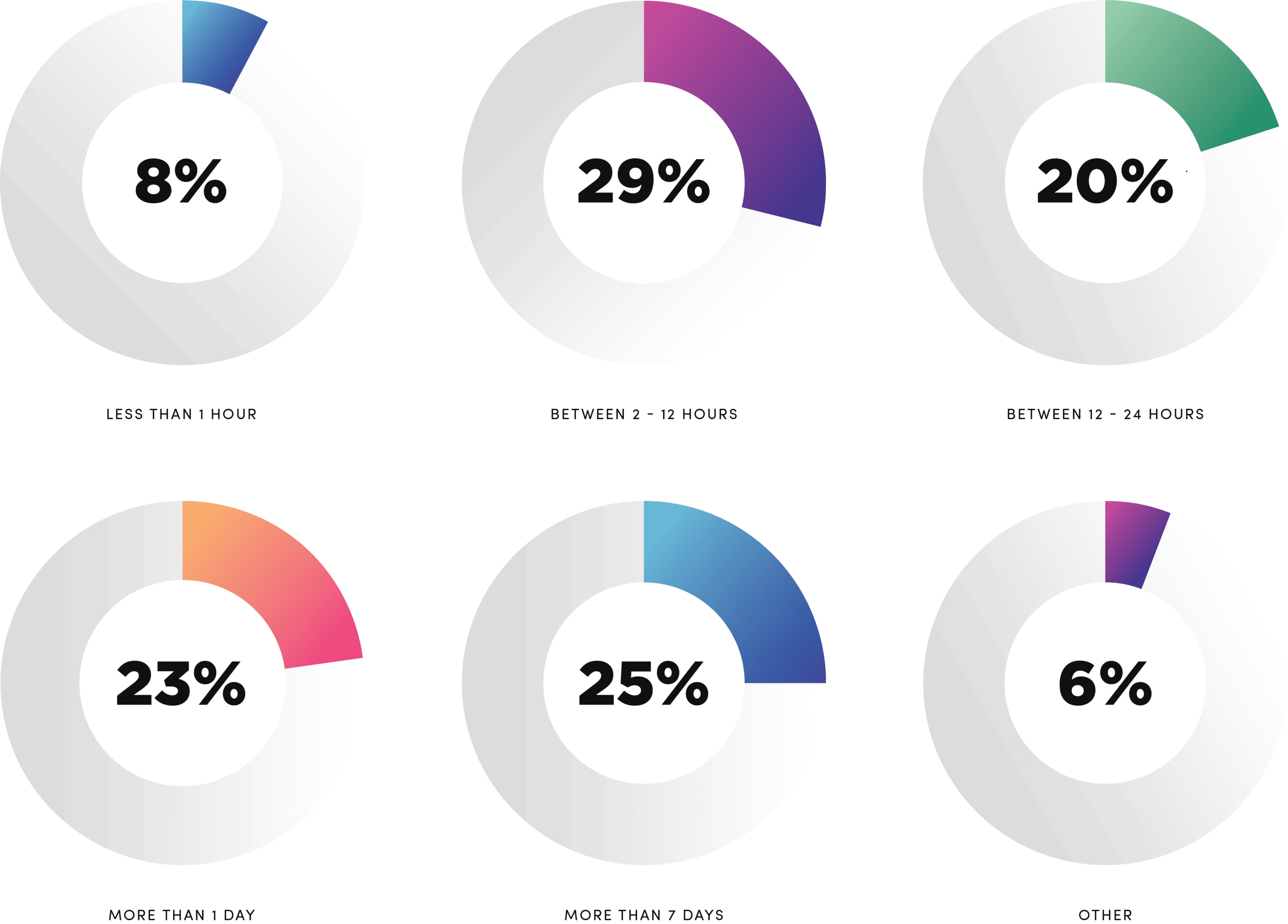
In this year’s Video Developer Report, we saw a dramatic increase in the number of participants choosing to build an in-house HTML5 video player with open-source code. We also learned that 25% of development teams spend 7+ days each month maintaining their video player solution.
How many hours per month does your development team spend on maintaining your video player solution?

And this is really at the crux of the consideration between an open-source and a commercial video player. While builders love extensibility, businesses often require turnkey solutions that can be deployed quickly.
Luckily, though, it’s not always an either/or consideration. We’ve been enhancing the Bitmovin Player to deliver both speed and the flexibility to create your own solution.
Our Lead Engineer Tom Macdonald explains:
“in order to allow our customers to support their own use cases, we will be releasing an open-source plug-in template. This template will enable our clients, partners, and developer community to create their own plug-ins for Player Web X and enhance their service to achieve an optimal and unique viewer experience. This is particularly powerful for teams that want to have the flexibility of an open-source web player with the performance and stability of a commercial player.”
Let’s dive into some of the other areas to evaluate in the buy vs. build debate.
Evaluating Quality of Experience (QoE)
Insight into the quality of experience (QoE) is crucial when delivering OTT video. Plus, your video streaming platform’s data belongs to you, so it should be easy to access. Unfortunately, though, QoE monitoring can be a challenge when using open-source video players. Most lack out-of-the-box integrations with video analytics solutions, and it’s often difficult to test how streams will perform on real devices.
Measuring ROI of your online video player
Infrastructure investment, development costs, maintenance expenses, content performance, and user retention all affect your bottom line. For this reason, you should find an online video player that makes it easy to cut costs across the streaming pipeline.
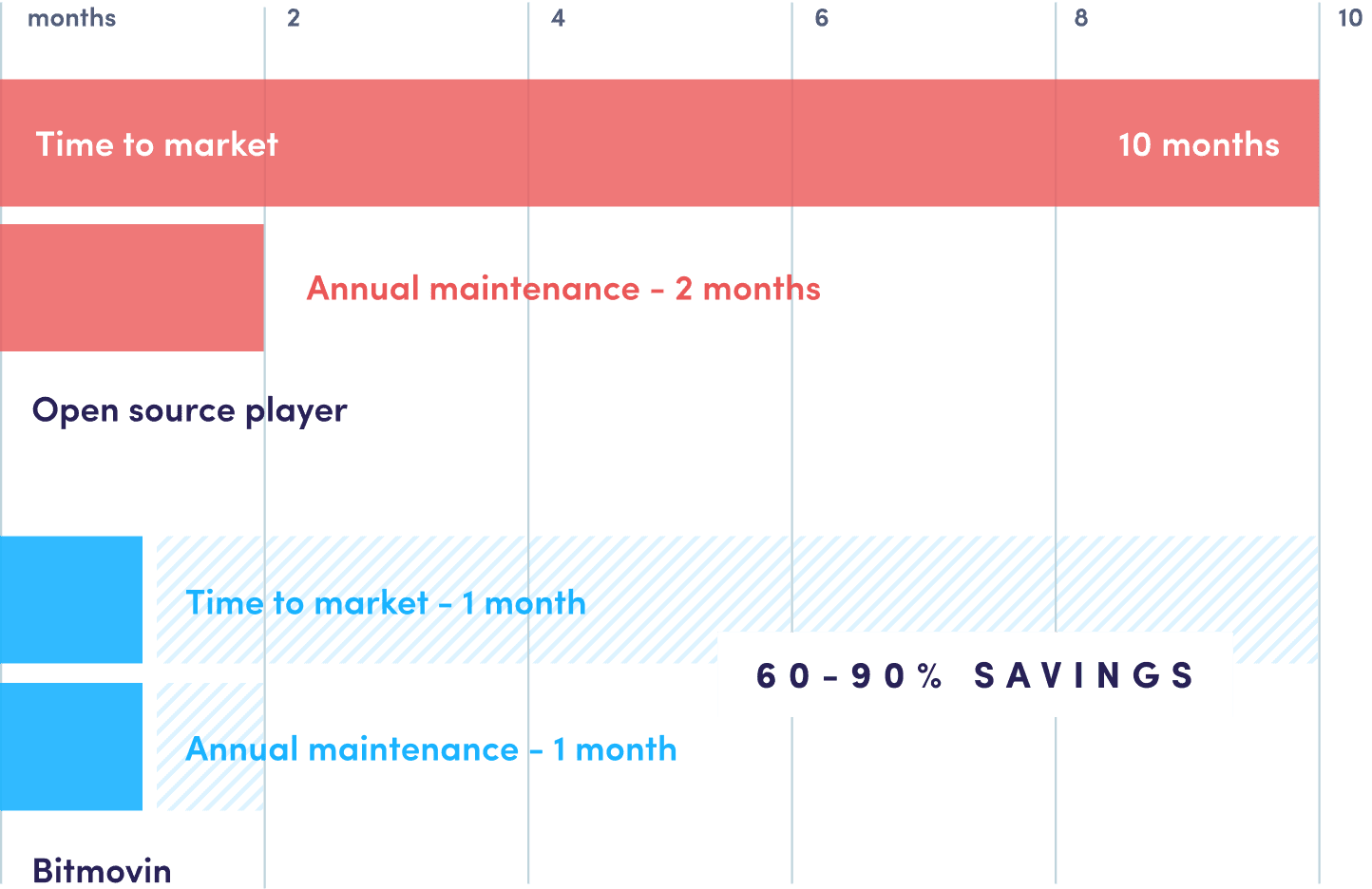
Open-source HTML5 video players lacking pre-integrations or technical support can eat into profits. Afterall, both time-to-market and ongoing maintenance impact the total cost of ownership (TCO).
When comparing the Bitmovin Player with open-source HTML5 video players, it’s clear that proprietary video players deliver cost savings both in the short- and long-term.

Video player security issues
Open-source software can present security risks ranging from vulnerabilities to targeted attacks. Because the code of these HTML5 video players is inherited from a community of contributors, there’s less organization and standardization to how new features are added.
As such, companies relying on open-source applications are more vulnerable to attacks. If you do go the open-source route, proper implementation and maintenance are necessary safeguards.
Video player software development kits (SDKs)
Video player SDKs make it easy to deploy your solution on different devices, ensuring flawless playback on every screen. This helps organizations reach additional viewers with ease and can save hundreds of hours of development time.
Commercial HTML5 video players with SDKs also provide access to the latest features in their code set — ensuring a unified viewer experience regardless of how your audience streams the content.
With open-source HTML5 video players like Shaka Player, SDKs to ensure native playback on different devices are limited. This leaves engineering teams open to development issues and setbacks.
Branding and customizing your video player
Open-source HTML5 video players can be branded and customized, but it’ll require more effort than a paid solution with easy-to-configure UI styling. Additional support for branding elements like overlays is also hard to come by, and many open-source players lack the breadth of codec and protocol support that HTML5 video players like Bitmovin deliver.
When is an open-source video player the best option?
If you’re unwilling to spend money on your media player or need limitless flexibility, then open-source may be the way to go. Just know that launching your solution and customizing the HTML5 video player will take time and effort on your part — and your TCO will likely be higher.
Here are a couple of scenarios where opting for an open-source HTML5 video player may be the right choice:
Flexibility requirements:
- Scenario: Your development team requires extensive customization and wants to modify the player’s code to meet specific requirements.
- Reasoning: Open-source HTML5 video players provide the flexibility to tailor the experience to your unique use cases and requirements — assuming you have the time and money to invest.
Budget constraints:
- Scenario: Your project has budget constraints, and you’re unable to make any HTML5 video player investments upfront.
- Reasoning: Open-source players are generally free to use and deploy, making them an attractive option when financial resources are limited.
Top 4 free and open-source video players in 2024
So, what are the best HTML5 video players for developers searching for a free solution or choosing to go the open-source route? Our list below details the features, pros, and cons of our favorite free options. Keep reading or use the list below to navigate to a specific section.
Best free and open-source HTML5 video players
Free to use mobile players
Shaka Player
As an open-source JavaScript library, Shaka Player enables adaptive streaming for media playback. Because Shaka Player is built on web APIs, it only runs in the browser.
Shaka Player has a large feature set and robust error handling. The Google-created online video player has a large community behind it and can be customized for specific use cases.
Key features:
- Supports any browser.
- Protocol support across adaptive bitrate formats like DASH, HLS, and Microsoft Smooth Streaming.
- Supports FairPlay, Windvine, and PlayReady DRM.
Pros:
- Easy to deploy into most projects but may require additional development and maintenance costs.
- Can be customized extensively.
- Supports offline storage and playback using IndexDB.
Cons:
- Doesn’t support native playback on iOS, Android, or Roku; can only support browser-based playback.
- Lacks professional-grade features like watermarking.
- Player logic can cause a poor viewing experience when switching to HD.
[Compare Shaka Player and Bitmovin]
Video.js
Video.js is a widely adopted open-source framework that uses basic JavaScript and CSS for easy customization. As the technology behind more than 450,000 websites, Video.js stands out for its versatility.
The Brightcove-sponsored video player is renowned for its straightforward integration and additional features like Google Analytics tracking. It also offers plugins for YouTube and Vimeo support, making it an excellent option for social media integrations.
Like ShakaPlayer, Video.js is an HTML5-only player — meaning it can’t power native video playback on devices like mobile phones.
Key features:
- Supports MP4 and WebM files, along with adaptive bitrate streaming (ABR) via HLS and MPEG-DASH.
- Vast codec support.
- Dedicated UI for live streams.
- Seamlessly integrates with popular platforms like Vimeo and YouTube.
Pros:
- The framework offers a rich ecosystem of plugins for advanced functionalities like Chromecast and virtual reality (VR).
- Includes hundreds of plugins for adding features like playlist management, analytics, DRM, and advertising.
- Looks great out of the box, and is also easy to style with CSS.
- Extensive documentation, guides, blog, and community.
- Lightweight and easy to use.
- Can fall back on legacy technologies like Flash.
Cons:
- Lacks frame-accurate seeking and cuepoint features.
- Doesn’t support native playback on iOS, Android, or Roku; can only in power browser-based playback.
[Compare Video.js and Bitmovin]
Dash.js
As the DASH Industry Forum’s HTML5 video player, dash.js was designed to establish a production quality framework for building audio and video players for the DASH protocol. The player uses cutting-edge ABR algorithms and also supports low-latency CMAF for DASH.
Unlike most open-source HTML5 video players, dash.js keeps its roadmap public. This provides insight into improvement and bug fixes being prioritized. Even so, the roadmap is much more limited than that of a commercial HTML5 player and dash.js’s documentation isn’t always up to date.
Key features:
- Support for DASH and low-latency CMAF for DASH
- Support for Widevine and PlayReady DRM.
- Supports closed captions and subtitles.
Pros:
- Public product roadmap provides transparency into bug fixes and improvements.
- Customizable and comes with a lot of features.
- Enables a live playback catch-up mechanism to support low-latency streaming and synchronization between two videos.
Cons:
- Doesn’t support HLS, the most common streaming protocol in use today.
- As an HTML5-based player, it can not support native playback on iOS, Android, or Roku.
- Lacks professional-grade features like watermarking and video overlays.
HLS.js
HLS.js is a JavaScript library for browser-based streaming that relies on the <video> element and Media Source Extension (MSE). It’s one of two HTML5 video players on our list that supports all major DRMs — the other being Shaka Player. That said, the HLS video player doesn’t support DASH and is limited to browser-based streaming.
Key features:
- Supports the HLS protocol (as you’d expect from a HLS video player)
- Supports FairPlay, Widevine, and PlayReady DRM.
- Timed metadata support for HTTP Live Streaming, including ID3 format carried in MPEG-2 TS, Emsg in CMAF/Fragmented MP4, and DATERANGE playlist tags.
- Built-in analytics with the ability to monitor internal events, network events, video events, and exposed playback session metrics.
Pros:
- Accurate seeking on both VOD and live streams, not limited to fragment or keyframe boundaries.
- Provides error resiliency with retry mechanism for recovery from fatal media or network errors.
- Flexible quality switching modes provide a smooth user experience under varying network conditions.
- Comprehensive support for timed metadata enhances the potential for interactive and dynamic content.
Cons:
- HLS.js is not supported on iOS Safari for iPhone due to the absence of MediaSource API support.
- As an HTML5-only player, it can not support native playback on iOS, Android, or Roku.
- Doesn’t support DASH
While these next 2 players are not HTML5-based, if your preference is to use free and open-source players on all platforms, ExoPlayer and AVPlayer are the free-to-use native players for iOS and Android devices.
ExoPlayer
ExoPlayer is a free-to-use application-level media player for Android devices. ExoPlayer (soon to be Media3) is open-source, and the native player shipped with Android — and thus the best free option for creating a playback experience on Android apps.
As an alternative to Android’s MediaPlayer API, it can be effortlessly updated along with Android applications. ExoPlayer also offers extensive customization options and boasts a large and responsive community.
This is the built-in native Player for Android platforms only. That means that developers have to use a separate video player for streaming on other devices, like AVPlayer for Apple devices.
ExoPlayer can play back multiple protocols, including RTSP. This makes it possible to stream live content directly from an IP camera without having to repackage it in an HTTP-based format like HLS.
Key features:
- Supports HLS, DASH, Smooth Streaming, RTSP, Low-Latency HLS, and low-latency CMAF for DASH.
- Customizable player skin for branded streaming experiences.
- Supports Widevine and PlayReady DRM.
- Supports closed captions and subtitles.
- Support for playlists.
Pros:
- Less variation and issues across different devices than Android’s built-in MediaPlayer.
- Easy to update to newer versions through Play Store application updates.
- Can be customized extensively.
- Offers official extensions with additional libraries for monetization, etc.
Cons:
- Lacks professional-grade features like watermarking.
- Consumes more battery than Android’s MediaPlayer for audio-only playback on some devices.
- Has device compatibility issues with FireOS, Nexus Player, and some Android emulators.
- Requires maintenance and architectural updates.
- Isn’t ideal for lightweight mobile apps.
- No offline playback.
- Android only.
[Compare ExoPlayer and Bitmovin]
AVPlayer
Developed by Apple, AVPlayer is the native player for iOS streaming. Similar to what ExoPlayer is to Android, it’s the best free player for enabling playback on Apple devices.
The player provides developers with a robust toolset for controlling multimedia content streamed via HLS as a .m3u8 file, ensuring an optimal experience on Apple devices.
Key features:
- Customizable video player skin for branded streaming experiences.
- Supports subtitles.
- Supports FairPlay DRM.
Pros:
- Tightly integrated into the Apple ecosystem, ensuring cohesive experiences across desktop and mobile devices.
- Supports AirPlay, which allows users to share videos wirelessly and extend the viewing experience to larger screens.
- Provides high-performance video playback leveraging Apple’s hardware and software optimizations.
- Can be customized extensively.
Cons:
- Lacks professional-grade features like watermarking.
- iOS only
[Compare AVPlayer and Bitmovin]
Bonus: A look at Bitmovin Video Player
Bitmovin Player ensures the highest-quality video experiences across the most devices and platforms on the market. Our HTML5 video player is flexible and easy to deploy, with dedicated SDKs for every device imaginable.
Bitmovin Player can be used for any monetization model (SVOD, AVOD, FAST, and HVOD) and it can be easily deployed on any device. It offers DRM, optimal adaptive bitrate streaming settings, UI design, and quick integration with a vast ecosystem of OTT streaming tools.
For ad-supported streaming, the Bitmovin Player supports server-side and client-side ad insertion (SSAI and CSAI) and can be integrated with any ad server using standard formats like CAST, VPAID, IMA, and VMAP. It’s also easy to create different types of ads with code examples — whether overlay, interactive, or clickable.

What’s more, with the Bitmovin Player, streaming platform developers gain access to a full suite of OTT infrastructure solutions for live and VOD encoding, streaming analytics, and more. Bitmovin’s products provide API coverage and full SDKs across the workflow, making it easy for anyone to build an end-to-end streaming solution. Plus, relying on a single vendor for multiple video streaming capabilities helps eliminate complexity and maximize value.
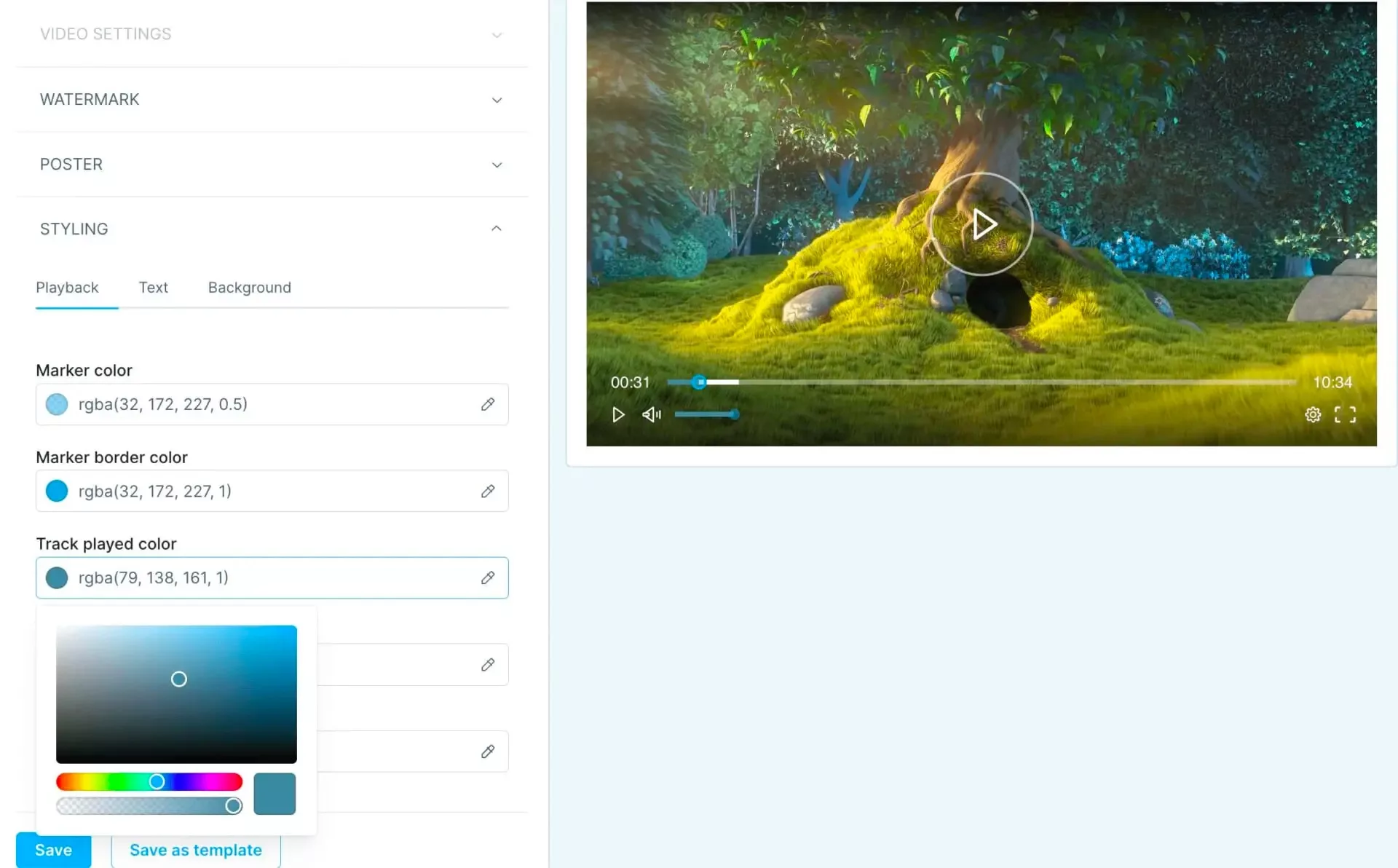
The Bitmovin Player can be customized to a T — providing a unique branded experience to your audience. In addition to adjusting the styling and adding preview graphics, you can apply CSS styles to its video player controls, progress bars, and overlays. Our HTML5 video player also enables additional functionality like Chromecast, fast channel switching, and picture-in-picture.

Finally, the Bitmovin Player is supported by documentation, a global community, and a team of video experts — helping to guide developers through integration, upgrades, and optimizations.
Key features:
- Support for HLS, MPEG-DASH, Low-Latency HLS, and low-latency CMAF for DASH.
- Out-of-the-box integration with Bitmovin Analytics.
- Supports a variety of video and audio codecs, including H.264, H.265/HEVC, VP9, AAC, and MP3.
- Multilanguage audio and subtitles.
- SLAs and support from video experts
- Displays 360° video with VR, 4K, and 8K.
- Casting support.
- Offline playback.
Compatibility:
The Bitmovin HTML5 Video Player is a highly versatile media player that’s compatible with a wide range of platforms, devices, and browsers, including:
- Web browsers: Chrome, Firefox, Safari, Edge, Opera, and Internet Explorer
- Mobile devices: iOS (iPhone, iPad), Android (smartphones, tablets), and Windows Mobile
- Smart TVs: Samsung Tizen, LG WebOS, Android TV, Apple TV, Hisense, and Vizio
- Game consoles: PlayStation 4, PlayStation 5, Xbox One, and Nintendo Switch
Pros:
- Pre-integrated support for countless gaming consoles, Smart TVs, consoles, browsers, and mobile devices.
- A wide range of features to make it easy to get started and integrate into your workflows.
- Reduces the need for obligatory player maintenance and architectural updates.
- Over 1000 player tests performed on real devices daily to ensure stability.
- Extensive advertising and monetization capabilities.
- Patent-pending low-latency ABR algorithm to ensure broadcast-like latency in the highest quality possible.
- Supported by Stream Lab testing and Birmovin Analytics to guarantee quality.
- 200+ customizable features and partner integrations to tailor the player to any use case.
- Frequent releases ensure device support and feature compatibility.
- Up-to-date product roadmap.
Cons:
- After 10k free impressions per month, the pay-as-you-go plan charges $1.5 for every additional 1k impressions.
Conclusion
HTML5 players influence every aspect of an OTT platform. Your ability to generate ad revenue, reach users across different devices, and deliver an unmatched experience all starts with the video player that you build upon. That’s why it’s key to make sure that the solution you choose plays well with the rest of your tech stack.
Delivering the same experience across living room TVs, mobile screens, and web pages requires a flexible HTML5 video player that can be deployed anywhere. It’s also important to stream videos in multiple file formats to ensure scalable playback. For that, you’ll either need a video player like Bitmovin that offers broad protocol support or you’ll have to combine several open-source options in your workflow.
Whether opting for the extensibility of open-source or the turnkey efficiency of a commercial video player like Bitmovin, the goal is the same: Deliver an unparalleled viewing experience that captivates audiences and drives success in the competitive landscape of online video streaming.
This is where additional mechanisms for boosting viewer engagement come into play. You want to give users the ability to adjust playback speed, use casting devices, select the video size, turn full-screen mode on, and intuitively use player controls. Both open-source video players and commercial solutions can be configured to this end, but free options like Shaka Player will require a lot more elbow grease to elevate beyond the basic playback options.
By using Bitmovin as your HTML5 player, you won’t just benefit from professional-grade technology. We also deliver dedicated customer support and seamless integration across our partner network.
Our video player guarantees playback quality on any screen and is backed by the world’s first stream QoE testing service, Stream Lab. What’s more, the pre-integrated Bitmovin Analytics provides actionable insights to identify cost-saving and engagement-boosting opportunities.
That’s not all though. Bitmovin Streams helps simplify VOD and live streaming, serving as a single platform for transcoding, CDN delivery, video playback, security, and more. As an all-in-one solution that’s built for the cloud, it eliminates the complexity of building your infrastructure in-house. Alternatively, Bitmovin’s encoding, playback, and analytics products provide API access and full SDKs across the workflow, making it easy to pick and choose the best products for your OTT platform.
So what are you waiting for? Start your free trial today.
HTML5 video player FAQs
What does it mean for an HTML5 player to be open source?
An open-source HTML5 player is a media player that offers its source code to the public for use, modification, and redistribution. This makes it easy and free for anyone to download the source code and use it for any purpose. Open-source HTML5 video players can be modified and customized endlessly and are supported by a community of independent developers. That said, they require a lot of development and maintenance time and must be self-hosted.
What are the benefits of using a premium video player?
Premium HTML5 video players like Bitmovin Player are maintained and hosted by a third-party team and often offer better performance and stability than an open-source solution. Because these commercial HTML5 video players are delivered by a service provider, they come with SLAs and dedicated technical support. Premium players are also quicker to integrate and launch, which can reduce time-to-market and total cost of ownership (TCO) by over 60%.
What factors should I consider when choosing an online video player for my business?
When choosing an online video player, you want to consider the ease of integration, ability to quickly customize the technology, device coverage, player performance, DRM and advertising support, third-party integration, and accessibility through subtitle and audio tracks.
Depending on how you’re monetizing your video content, integration with different vendors will be required. It’s a good idea to research how easily each HTML5 player you’re considering can be combined with the rest of your tech stack. From there, we’d recommend familiarizing yourself with the development tools and technical support available, as that varies with each media player.
How do OTT platforms manage the costs of delivering content to users in different regions around the world, given differences in internet infrastructure and bandwidth?
Next-generation video encoding is key to cost-effectively delivering video content to users across the globe. Because end-user devices and connectivity vary, it’s become common to prepare the content in such a way that it can adapt to each viewer’s resources. This is called adaptive bitrate streaming, and it’s an essential capability that’s become standard across the best HTML5 video players.
Additionally, multi-codec delivery allows you to match each user with the highest-performing codec available. This maintains support for legacy devices, while also expanding 4K coverage for users with AV1-compatible devices.
Finally, per-title encoding can help reduce the bandwidth of your content by customizing the encoding ladder to each video. This yields additional opportunities to reduce bandwidth while still exceeding your audience’s expectations.
Many of the capabilities above are enabled earlier in the streaming workflow — when the video content is being transcoded and prepared for end-user delivery. Nonetheless, you’ll want to consider how your HTML5 player supports different codecs, protocols, and more.
Should I just use the standard video player element?
While the standard <video> tag makes it easy to add video to your website, it doesn’t allow you to control streaming content. Rather, the <video> element only supports embedded videos. Advanced features like ABR, live streaming, ad insertion, and DRM all require going beyond the standard video tag and using an HTML video player. Players also ensure a consistent experience across different browsers and devices.
Will new technology — such as 5G and improvements in video compression algorithms — impact the cost of running a video platform over time?
The cost of running a video platform is dynamic and impossible to forecast. Improvements in compression algorithms and encoding technology yield cost savings, but end-user demands for higher resolution and complex workflows supporting low-latency live delivery can drive costs up. Balancing quality with costs is key to OTT success, making your backend infrastructure a crucial factor when approaching monetization.
Per-title encoding capabilities, video analytics, and sustainability-focused playback features can all curb wasteful practices and deliver cost savings. For these, you’ll want to find an infrastructure provider like Bitmovin that’s focused on making it easier for OTT platforms to monetize their content.
Which criteria did you use to evaluate the online video players listed above?
If you search ‘video player’ on GitHub in 2024, you’ll see 31.5k+ repositories pop up. Because there’s no shortage of online media players, we created this guide to make it easier to compare all the options when building a professional streaming platform.
Our list of the best HTML5 video players was created by evaluating:
- Streaming performance
- Integration effort and availability of developer tools (e.g., API access, mobile SDK support, documentation, etc.)
- Range of features (e.g., tools for secure streaming, video controls like multiple playback speeds, full-screen displays, etc.)
- Compatibility across devices and browsers
- Protocol and codec support
- Ability to support additional requirements like low latency, VR, etc.
Because many of the online video players out there are tailored to a specific protocol (HLS vs. DASH) or operating system (Android vs. OS), compatibility across devices and browsers is limited. Additionally, the integration effort will always be greater with an open-source solution, so we focused more on the availability of plugins and documentation to extend these video players.




